|
2200
|
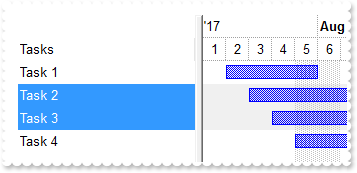
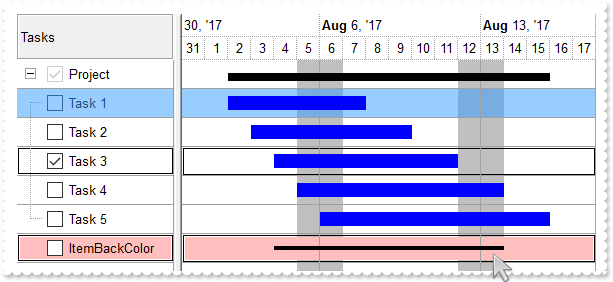
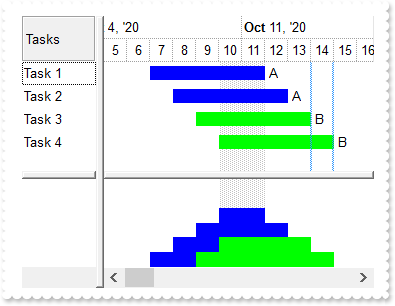
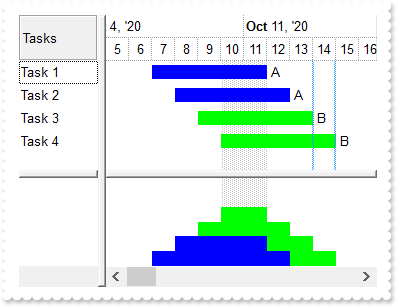
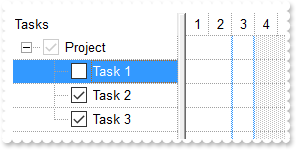
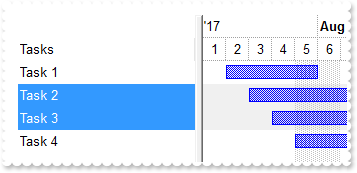
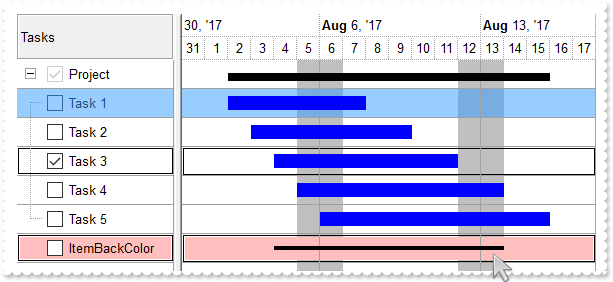
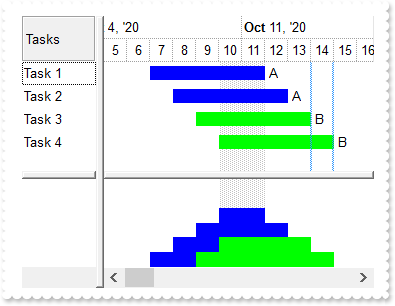
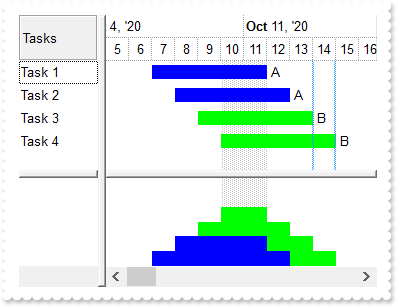
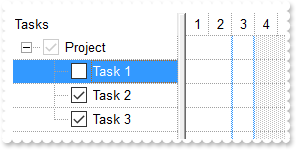
How can I delete the selected items (including descendants)

METHOD OCX_Exontrol1KeyDown(KeyCode, Shift) CLASS MainDialog
// KeyDown event - Occurs when the user presses a key while an object has the focus.
oDCOCX_Exontrol1:RemoveSelection()
RETURN NIL
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SingleSel := false
oDCOCX_Exontrol1:Columns:Add("Tasks")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20170801")
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 128
var_Chart:SelBackColor := RGB(240,240,240)
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("Task 1"),"Task",SToD("20170802"),SToD("20170806"),nil,nil)
h := var_Items:AddItem("Task 2")
var_Items:AddBar(h,"Task",SToD("20170803"),SToD("20170809"),nil,nil)
var_Items:[SelectItem,h] := true
h := var_Items:AddItem("Task 3")
var_Items:AddBar(h,"Task",SToD("20170804"),SToD("20170813"),"",nil)
var_Items:[SelectItem,h] := true
var_Items:AddBar(var_Items:AddItem("Task 4"),"Task",SToD("20170805"),SToD("20170816"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2199
|
Dark mode

local var_Chart as IChart
local back,fore as USUAL
oDCOCX_Exontrol1:BeginUpdate()
back := 65536
fore := 16777215
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQgmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYThdr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"gBFLBCJwBAEHhEJAAEhABPMIQAAYAQGKIcBiAKBQAGaAoDDcMgwQwAAxjIKUEwsACEIrjKCYVgOHYYQjGMZwHCMIhiGwcAChEZYHgkMYmDAMUhSE78axHG6PY7kKZ4biaKIqQLLEhSfJ0YyBECBZpfebIbjmIZMSLEIxDKItJSpCIaRgqWS6ahGO4JUbUFLQHT9IR4daIYRgEEBA")
oDCOCX_Exontrol1:VisualAppearance:Add(3,"gBFLBCJwBAEHhEJAAEhABUUIQAAYAQGKIcBiAKBQAGaAoDDcMgwQwAAxjIKUEwsACEIrjKCYVgOHYYQjGMZwGAsEwjAoYAChEaILgkMw2DBIQwgJIMEr/G6RZxjeL5CjmG4nDhKMpybAcXxjBIYZJgOQpXb+PobTrNNLzfRFAxVAaWJikcZ4HpIAJNVLFdQ0XYMNSBISsBqrKiKcpeIIDWBZMbRZT1ZABCIZBpEW6LahENQwXrCN74DYkNTdKaxbbuaaXLhGCYBgIA==")
oDCOCX_Exontrol1:HeaderAppearance := Bump
oDCOCX_Exontrol1:BackColor := back
oDCOCX_Exontrol1:BackColorHeader := back
oDCOCX_Exontrol1:BackColorLevelHeader := back
oDCOCX_Exontrol1:BackColorSortBar := back
oDCOCX_Exontrol1:BackColorSortBarCaption := back
oDCOCX_Exontrol1:FilterBarBackColor := back
oDCOCX_Exontrol1:FilterBarForeColor := fore
oDCOCX_Exontrol1:ForeColor := fore
oDCOCX_Exontrol1:ForeColorHeader := fore
oDCOCX_Exontrol1:ForeColorSortBar := fore
oDCOCX_Exontrol1:SelBackColor := fore
oDCOCX_Exontrol1:SelForeColor := back
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x1000000
oDCOCX_Exontrol1:[Background,exSplitBar] := 0x2000000
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := -1
oDCOCX_Exontrol1:[Background,exToolTipAppearance] := 0x3000000
oDCOCX_Exontrol1:[Background,exToolTipBackColor] := back
oDCOCX_Exontrol1:[Background,exToolTipForeColor] := fore
oDCOCX_Exontrol1:[Background,exSelBackColorFilter] := fore
oDCOCX_Exontrol1:[Background,exSelForeColorFilter] := back
oDCOCX_Exontrol1:[Background,exBackColorFilter] := back
oDCOCX_Exontrol1:[Background,exForeColorFilter] := fore
oDCOCX_Exontrol1:[Background,exSortBarLinkColor] := back
oDCOCX_Exontrol1:[Background,exCSplitBar] := 0x2000000
oDCOCX_Exontrol1:[Background,exHSplitBar] := 0x2000000
oDCOCX_Exontrol1:[Background,exTreeLinesColor] := fore
oDCOCX_Exontrol1:[Background,exScrollSizeGrip] := back
oDCOCX_Exontrol1:[Description,exFilterBarExclude] := "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:BackColor := back
var_Chart:BackColorLevelHeader := back
var_Chart:ForeColor := fore
var_Chart:ForeColorLevelHeader := fore
oDCOCX_Exontrol1:EndUpdate()
|
|
2198
|
I have changed the font, but the item's height remains the same. What I am doing wrong

oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:LoadXML("http://www.exontrol.net/testing.xml")
oDCOCX_Exontrol1:Font:Size := 22
oDCOCX_Exontrol1:HeaderHeight := 42
oDCOCX_Exontrol1:DefaultItemHeight := 36
oDCOCX_Exontrol1:Items:[ItemHeight,0] := oDCOCX_Exontrol1:DefaultItemHeight
oDCOCX_Exontrol1:Chart:UnitWidth := oDCOCX_Exontrol1:DefaultItemHeight
oDCOCX_Exontrol1:Chart:UnitScale := oDCOCX_Exontrol1:Chart:UnitScale
oDCOCX_Exontrol1:Chart:Bars:[Item,"Task"]:Height := 18
oDCOCX_Exontrol1:EndUpdate()
|
|
2197
|
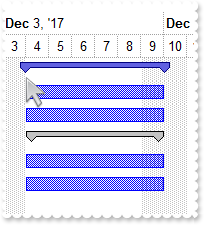
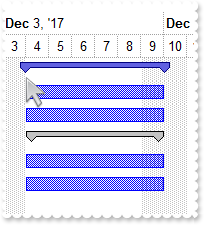
I have changed from Project Summary Task to own task created with EBN to get a black frame then using different colors for project status. How can I enlarge the EBN being applied to the head-arrows shows the start/end margins of the range

METHOD OCX_Exontrol1AddGroupItem(Item) CLASS MainDialog
// AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemBold,Item] := true
var_Items:AddBar(Item,var_Items:[CellValue,Item,var_Items:[GroupItem,Item]],SToD("20171202"),SToD("20171202"),nil,nil)
var_Items:DefineSummaryBars(Item,"",-3,"")
RETURN NIL
METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171210"),nil,nil)
RETURN NIL
local var_Appearance as IAppearance
local var_Chart as IChart
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCQBQAWCQ1DAJIqjOAkEhiGCUQClYYZBjWG4dQLOEYTNC8WwHCIZBpEWgKChGKAlSANMjTZLkdR1ECmIhoSg4coKMoERBJco1BDdOQGAyEQShEC4fgmVwAP7aNoWVC1JynM6XaKmGbJAA6CZgQKGFh2LAdTzSf61cAtWpaUjmRZaYSAFDxpiCYpfQjdUB2JDVfTVP6LbawS4KZgOR5eRboETYeAFcSZGrNMKEXLLSyudKRRreWQaPpGCZTRSUdZxSrbBhvEqlbRNMhwSBEEigNIxToOU4jFgeCROQwQRK9BBoG0CQUEIdhAAyJJvjUeZdmmb5+C8HhiAeZJznoPQ+EgT4rlua4BjCfg+k8d5TkUCZ4w+fxfB+X5xn4fheGebZoH8X53koAR9CASAWAUfofjgJgKH+IJHnGcIDmER5iBEeZgmgVgLgGYYYGoFRTCGaIGAYRYiCiFgmgmYQEF4KIKmKSBRBqCxjAiRgvgwYxIiGQYNmOCJlDUOpeAQBCAg=")
var_Appearance:Add(2,"CP:1 -6 0 6 0")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 342
var_Chart:Bars:Add("S1"):Color := 0x1000000
var_Chart:Bars:Add("S2"):Color := 0x2ff0000
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("C1")
IColumn{var_Columns:Add("C2")}:AllowSort := false
oDCOCX_Exontrol1:SingleSort := false
oDCOCX_Exontrol1:AllowGroupBy := true
oDCOCX_Exontrol1:HeaderVisible := exHeaderVisibleExtendLevels
oDCOCX_Exontrol1:HeaderAppearance := Flat
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("S1"),1] := "SubItem A.1"
var_Items:[CellValue,var_Items:AddItem("S1"),1] := "SubItem A.1"
var_Items:[CellValue,var_Items:AddItem("S2"),1] := "SubItem B.1"
var_Items:[CellValue,var_Items:AddItem("S2"),1] := "SubItem B.1"
oDCOCX_Exontrol1:Layout := "MultipleSort = " + CHR(34) + "C0:2" + CHR(34) + ""
oDCOCX_Exontrol1:EndUpdate()
|
|
2196
|
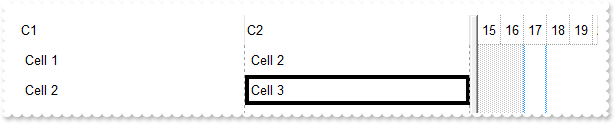
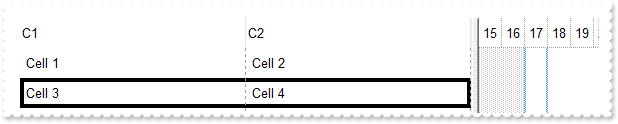
How can I specify the cell's outline, border or lines around, when the cell gets selected

local var_Appearance as IAppearance
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AttachTemplate("handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}")
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wHIMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCqOp6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZYnjUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA=")
var_Appearance:Add(2,"CP:1 -4 0 0 0")
oDCOCX_Exontrol1:SelBackColor := 0x2000000
oDCOCX_Exontrol1:SelForeColor := RGB(0,0,1)
oDCOCX_Exontrol1:FullRowSelect := exColumnSel
oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:DefaultItemHeight := 24
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:Columns:Add("C1")
oDCOCX_Exontrol1:Columns:Add("C2")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("Cell 1"),1] := "Cell 2"
var_Items:[CellValue,var_Items:AddItem("Cell 3"),1] := "Cell 4"
oDCOCX_Exontrol1:Items:SelectPos := 1
oDCOCX_Exontrol1:SelectColumnIndex := 1
oDCOCX_Exontrol1:EndUpdate()
|
|
2195
|
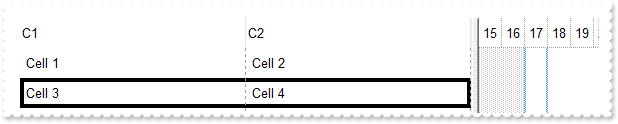
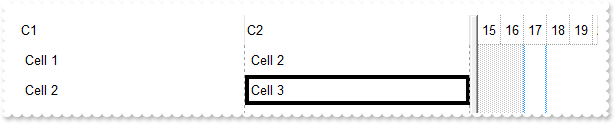
How can I specify the cell's outline, border or lines around, when the item gets selected

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AttachTemplate("handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}")
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wHIMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCqOp6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZYnjUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA=")
oDCOCX_Exontrol1:SelBackColor := 0x1000000
oDCOCX_Exontrol1:SelForeColor := RGB(0,0,1)
oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:DefaultItemHeight := 24
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:Columns:Add("C1")
oDCOCX_Exontrol1:Columns:Add("C2")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("Cell 1"),1] := "Cell 2"
var_Items:[CellValue,var_Items:AddItem("Cell 3"),1] := "Cell 4"
var_Items:SelectPos := 1
oDCOCX_Exontrol1:EndUpdate()
|
|
2194
|
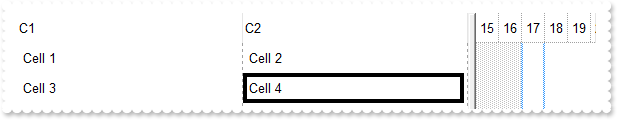
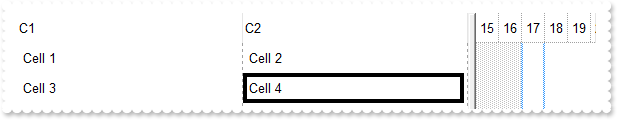
How can I specify the cell's outline, border or lines around

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AttachTemplate("handle AddColumn(Column){Column{Def(48)=4;Def(49)=4;}}")
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYYLhEZAEiONoaDJCM4wHIMQxHCKTZRkGcfaRCGSfIzpGKpVgOTYiTbPcIyQKtBxDIydJTmeQQQhsFIJU7SdVUPDUJZlWbLAwWTAYazXCKRZBpeJqdo6Y5RUDKUqSdLUYyvEq7ZqnOIpw5vICpaCqOp6HqKFpiXSAFL1fLmAwvPKrJjoeqpWpyCaRZQAGg4dbEdTNNCIbatQANKrCSpgZ7sMB6Di2L4TPS2awoWgRYyTFZMbBAeQ7LC1c45Fqrd4zS4dSxKCahcLxFiaNpYZYnjUap1jGPJlkuAgAkidB3nceZsCQEQJCgGhMGcQ4pkiSxEAAOYpiQIhvkYNA2gSCg5n+LIoGILowFyXQoAYAoAmASAWAaAZgggJgKF2T54DYDoDmECBGBKBJgGgTgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChixULILGGGAWDCCgjCiTgrg0YxojoC4OmOSJ2D6D5kAgJLFgABAEICA=")
oDCOCX_Exontrol1:SelBackMode := exTransparent
oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:DefaultItemHeight := 24
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:Columns:Add("C1")
oDCOCX_Exontrol1:Columns:Add("C2")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("Cell 1"),1] := "Cell 2"
h := var_Items:AddItem("Cell 2")
var_Items:[CellValue,h,1] := "Cell 3"
var_Items:[CellBackColor,h,1] := 0x1000000
oDCOCX_Exontrol1:EndUpdate()
|
|
2193
|
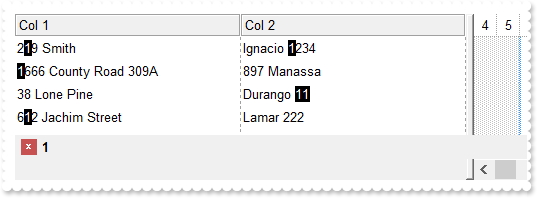
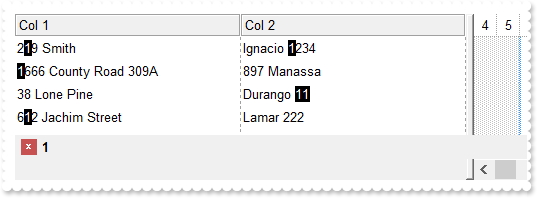
Is it possible to highligth the match while a filter is applied

METHOD OCX_Exontrol1AddColumn(Column) CLASS MainDialog
// AddColumn event - Fired after a new column has been added.
// Column.Def(17) = 1
RETURN NIL
METHOD OCX_Exontrol1FilterChange() CLASS MainDialog
// FilterChange event - Occurs when the filter was changed.
local format as USUAL
format := oDCOCX_Exontrol1:FormatABC("`value replace '` + value + `' with '<bgcolor 000000><fgcolor FFFFFF>` + value + `</fgcolor></bgcolor>'`",oDCOCX_Exontrol1:FilterBarPromptPattern,nil,nil)
oDCOCX_Exontrol1:Columns:[Item,0]:FormatColumn := AsString(format)
oDCOCX_Exontrol1:Columns:[Item,1]:FormatColumn := AsString(format)
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:Columns:Add("Col 1")
oDCOCX_Exontrol1:Columns:Add("Col 2")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("219 Smith"),1] := "Ignacio 1234"
var_Items:[CellValue,var_Items:AddItem("1666 County Road 309A"),1] := "897 Manassa"
var_Items:[CellValue,var_Items:AddItem("38 Lone Pine"),1] := "Durango 11"
var_Items:[CellValue,var_Items:AddItem("612 Jachim Street"),1] := "Lamar 222"
oDCOCX_Exontrol1:FilterBarPromptPattern := "1"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarSingleLine | exFilterBarVisible | exFilterBarPromptVisible
oDCOCX_Exontrol1:FilterBarPromptType := exFilterPromptCaseSensitive | exFilterPromptContainsAll
oDCOCX_Exontrol1:EndUpdate()
|
|
2192
|
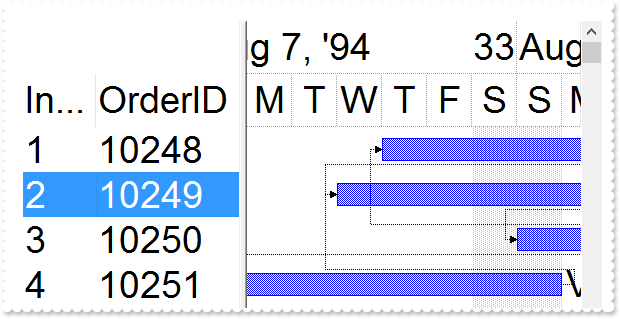
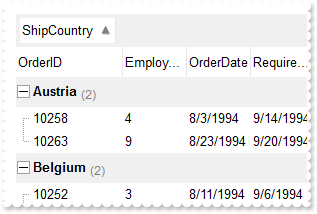
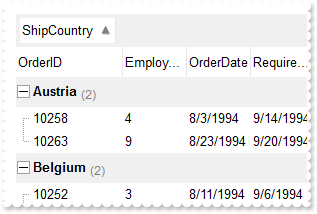
How can I display the total/sum/aggregate in the same column, when the user groups by a column

METHOD OCX_Exontrol1AddColumn(Column) CLASS MainDialog
// AddColumn event - Fired after a new column has been added.
RETURN NIL
METHOD OCX_Exontrol1AddGroupItem(Item) CLASS MainDialog
// AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemDivider,Item] := -1
var_Items:[ItemBackColor,Item] := oDCOCX_Exontrol1:BackColorSortBar
var_Items:[ItemHeight,Item] := oDCOCX_Exontrol1:HeaderHeight
var_Items:[CellMerge,Item,0] := "1,2,3,4,5,7,8,9,10,11,12"
var_Items:[CellValue,Item,13] := "count(current,rec,1)"
var_Items:[CellValueFormat,Item,13] := exTotalField | exHTML
var_Items:[CellValue,Item,0] := var_Items:[CellCaption,Item,var_Items:[GroupItem,Item]]
var_Items:[FormatCell,Item,0] := "`<b>` + value + `</b> <font ;7><off 3><fgcolor=808080>(` + %13 + `)`"
var_Items:[CellValue,Item,6] := "sum(current,all,dbl(%6))"
var_Items:[CellValueFormat,Item,6] := exTotalField | exHTML
var_Items:[CellForeColor,Item,6] := RGB(102,102,102)
RETURN NIL
METHOD OCX_Exontrol1Change(Item, ColIndex, NewValue) CLASS MainDialog
// Change event - Occurs when the user changes the cell's content.
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Column,var_Column1 as IColumn
local var_Columns as IColumns
local var_Items as IItems
local hL as USUAL
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesOutside
oDCOCX_Exontrol1:Indent := 12
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ScrollBySingleLine := true
oDCOCX_Exontrol1:BackColorSortBar := RGB(240,240,240)
oDCOCX_Exontrol1:AutoDrag := exAutoDragScroll
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:SingleSort := false
oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:AllowGroupBy := true
oDCOCX_Exontrol1:HeaderHeight := 24
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Count")}:Visible := false
var_Column := var_Columns:[Item,"Freight"]
var_Column:[Def,exCellBackColor] := oDCOCX_Exontrol1:BackColorSortBar
var_Column:[Def,exHeaderBackColor] := var_Column:[Def,exCellBackColor]
var_Column:[Def,exCellPaddingRight] := 4
var_Column:[Def,exCellPaddingLeft] := 4
var_Column:HeaderBold := true
var_Column:AllowGroupBy := false
var_Column:FormatColumn := "value format ``"
var_Column:Alignment := RightAlignment
var_Column1 := var_Columns:[Item,0]
var_Column1:AllowGroupBy := false
var_Column1:[Def,exCellValueFormat] := 1
var_Columns:[Item,"ShipCountry"]:SortOrder := SortAscending
oDCOCX_Exontrol1:ScrollBySingleLine := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:[LockedItemCount,exBottom] := 1
hL := var_Items:[LockedItem,exBottom,0]
var_Items:[ItemHeight,hL] := 24
var_Items:[ItemBold,hL] := true
var_Items:[ItemBackColor,hL] := oDCOCX_Exontrol1:BackColorSortBar
var_Items:[CellValue,hL,6] := "sum(all,rec,dbl(%6))"
var_Items:[CellValueFormat,hL,6] := exTotalField | exHTML
var_Items:[CellHAlignment,hL,6] := RightAlignment
var_Items:[FormatCell,hL,6] := "value format ``"
oDCOCX_Exontrol1:EndUpdate()
|
|
2191
|
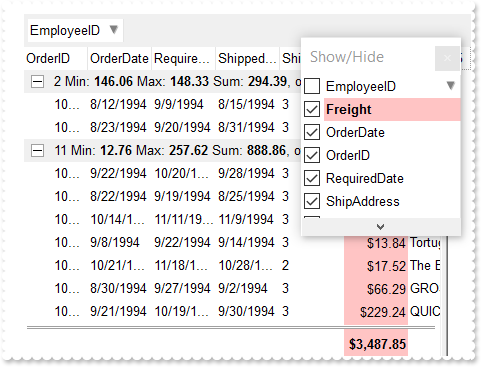
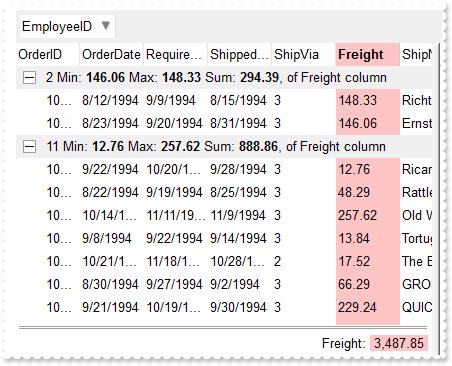
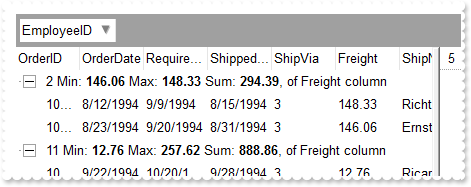
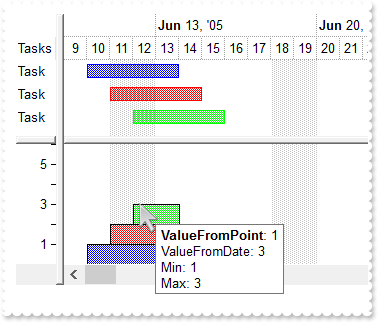
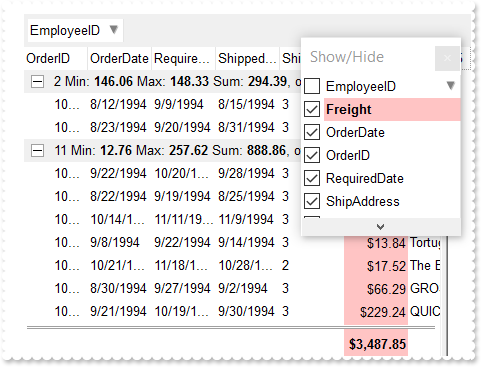
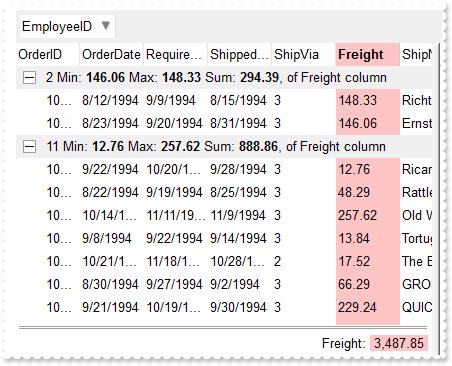
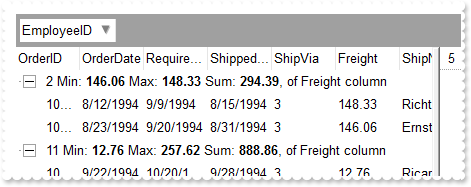
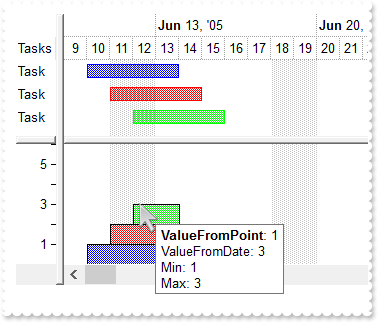
How do I add a total field locked at the bottom of the control

METHOD OCX_Exontrol1AddGroupItem(Item) CLASS MainDialog
// AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemDividerLine,Item] := EmptyLine
var_Items:[FormatCell,Item,var_Items:[GroupItem,Item]] := "value + ` Min: <b>` + %13 + `</b> Max: <b>` + %14 + `</b> Sum: <b>` + %15 + `</b>, of Freight column`"
var_Items:[CellValue,Item,"Min"] := "min(current,all,dbl(%6))"
var_Items:[CellValueFormat,Item,"Min"] := exTotalField
var_Items:[CellValue,Item,"Max"] := "max(current,all,dbl(%6))"
var_Items:[CellValueFormat,Item,"Max"] := exTotalField
var_Items:[CellValue,Item,"Sum"] := "sum(current,all,dbl(%6))"
var_Items:[CellValueFormat,Item,"Sum"] := exTotalField
var_Items:[ItemBackColor,Item] := RGB(240,240,240)
RETURN NIL
METHOD OCX_Exontrol1Change(Item, ColIndex, NewValue) CLASS MainDialog
// Change event - Occurs when the user changes the cell's content.
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Column,var_Column1,var_Column2 as IColumn
local var_Columns as IColumns
local var_Items as IItems
local hL as USUAL
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HasLines := exNoLine
oDCOCX_Exontrol1:[Description,exColumnsFloatBar] := "Show/Hide"
oDCOCX_Exontrol1:ColumnsFloatBarSortOrder := SortAscending
oDCOCX_Exontrol1:ColumnsFloatBarVisible := exColumnsFloatBarVisibleIncludeCheckColumns
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:BackColorSortBar := RGB(240,240,240)
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:SingleSort := false
oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:AllowGroupBy := true
oDCOCX_Exontrol1:SortBarCaption := "Drag a <b>column</b> header here to group by that column."
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("Min")}
var_Column:Visible := false
var_Column:AllowDragging := false
var_Column := IColumn{var_Columns:Add("Max")}
var_Column:Visible := false
var_Column:Visible := false
var_Column:AllowDragging := false
var_Column1 := IColumn{var_Columns:Add("Sum")}
var_Column1:Visible := false
var_Column1:Visible := false
var_Column1:AllowDragging := false
var_Column2 := oDCOCX_Exontrol1:Columns:[Item,"Freight"]
var_Column2:FormatColumn := "currency(value)"
var_Column2:[Def,exCellBackColor] := 12895487
var_Column2:[Def,exHeaderBackColor] := var_Column2:[Def,exCellBackColor]
var_Column2:HeaderBold := true
var_Column2:AllowGroupBy := false
var_Column2:Alignment := RightAlignment
oDCOCX_Exontrol1:ScrollBySingleLine := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:[LockedItemCount,exBottom] := 2
hL := var_Items:[LockedItem,exBottom,0]
var_Items:[ItemDivider,hL] := 0
var_Items:[ItemHeight,hL] := 3
var_Items:[ItemDividerLineAlignment,hL] := DividerTop
var_Items:[ItemDividerLine,hL] := DoubleLine
hL := var_Items:[LockedItem,exBottom,1]
var_Items:[CellValue,hL,6] := "sum(all,rec,dbl(%6))"
var_Items:[CellValueFormat,hL,6] := exTotalField
var_Items:[ItemHeight,hL] := 24
var_Items:[ItemBold,hL] := true
oDCOCX_Exontrol1:Columns:[Item,"EmployeeID"]:SortOrder := true
oDCOCX_Exontrol1:EndUpdate()
|
|
2190
|
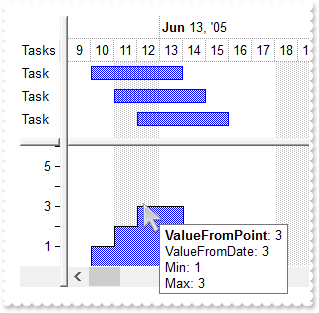
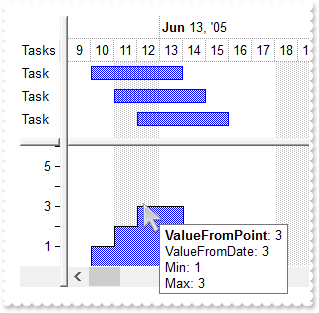
How can I add a total field, when I use grouping

METHOD OCX_Exontrol1AddGroupItem(Item) CLASS MainDialog
// AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemDividerLine,Item] := EmptyLine
var_Items:[FormatCell,Item,var_Items:[GroupItem,Item]] := "value + ` Min: <b>` + %13 + `</b> Max: <b>` + %14 + `</b> Sum: <b>` + %15 + `</b>, of Freight column`"
var_Items:[CellValue,Item,"Min"] := "min(current,all,dbl(%6))"
var_Items:[CellValueFormat,Item,"Min"] := exTotalField
var_Items:[CellValue,Item,"Max"] := "max(current,all,dbl(%6))"
var_Items:[CellValueFormat,Item,"Max"] := exTotalField
var_Items:[CellValue,Item,"Sum"] := "sum(current,all,dbl(%6))"
var_Items:[CellValueFormat,Item,"Sum"] := exTotalField
var_Items:[ItemBackColor,Item] := RGB(240,240,240)
RETURN NIL
METHOD OCX_Exontrol1Change(Item, ColIndex, NewValue) CLASS MainDialog
// Change event - Occurs when the user changes the cell's content.
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
local hL as USUAL
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HasLines := exNoLine
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:BackColorSortBar := RGB(240,240,240)
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:SingleSort := false
oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:AllowGroupBy := true
oDCOCX_Exontrol1:Columns:[Item,1]:SortOrder := true
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Min")}:Visible := false
IColumn{var_Columns:Add("Max")}:Visible := false
IColumn{var_Columns:Add("Sum")}:Visible := false
var_Column := oDCOCX_Exontrol1:Columns:[Item,"Freight"]
var_Column:[Def,exCellBackColor] := 12895487
var_Column:[Def,exHeaderBackColor] := var_Column:[Def,exCellBackColor]
var_Column:HeaderBold := true
var_Column:AllowGroupBy := false
oDCOCX_Exontrol1:ScrollBySingleLine := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:[LockedItemCount,exBottom] := 1
hL := var_Items:[LockedItem,exBottom,0]
var_Items:[ItemDivider,hL] := 0
var_Items:[ItemHeight,hL] := 24
var_Items:[ItemDividerLineAlignment,hL] := DividerTop
var_Items:[ItemDividerLine,hL] := DoubleLine
var_Items:[CellValue,hL,0] := "sum(all,rec,dbl(%6))"
var_Items:[CellValueFormat,hL,0] := exTotalField | exHTML
var_Items:[CellHAlignment,hL,0] := RightAlignment
var_Items:[FormatCell,hL,0] := "'Freight: <bgcolor=FFC4C4> '+(value format ``) + ` `"
oDCOCX_Exontrol1:EndUpdate()
|
|
2189
|
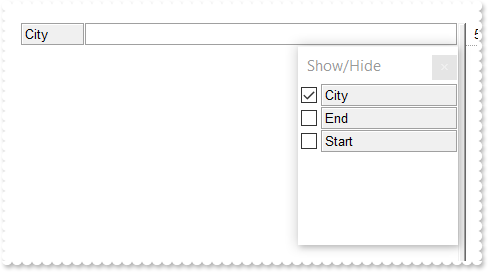
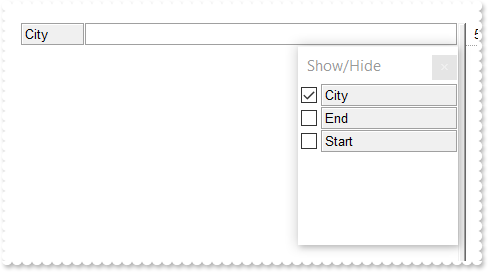
How do I use the ColumnsFloatBarVisible on exColumnsFloatBarVisibleIncludeCheckColumns

local var_Columns as IColumns
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("City")
IColumn{var_Columns:Add("Start")}:Visible := false
IColumn{var_Columns:Add("End")}:Visible := false
oDCOCX_Exontrol1:[Description,exColumnsFloatBar] := "Show/Hide"
oDCOCX_Exontrol1:ColumnsFloatBarSortOrder := SortAscending
oDCOCX_Exontrol1:ColumnsFloatBarVisible := exColumnsFloatBarVisibleIncludeCheckColumns
oDCOCX_Exontrol1:EndUpdate()
|
|
2188
|
The BackColorAlternate displays each second row with a different background color. The question I have it is possible to apply a different background color for 3rd, 4th, row, and so on

METHOD OCX_Exontrol1LayoutChanged() CLASS MainDialog
// LayoutChanged event - Occurs when column's position or column's size is changed.
oDCOCX_Exontrol1:Refresh()
RETURN NIL
METHOD OCX_Exontrol1Sort() CLASS MainDialog
// Sort event - Fired when the control sorts a column.
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Column as IColumn
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HasLines := exNoLine
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Position")}
var_Column:FormatColumn := "1 apos ''"
var_Column:Visible := false
oDCOCX_Exontrol1:ConditionalFormats:Add("(%C13 mod 4) = 0",nil):BackColor := RGB(240,240,240)
oDCOCX_Exontrol1:EndUpdate()
|
|
2187
|
The BackColorAlternate looks fine for flat tables, but how about using it when displaying a hierarchy/tree, like grouping rows. The sample alternate colors for each group found

METHOD OCX_Exontrol1LayoutChanged() CLASS MainDialog
// LayoutChanged event - Occurs when column's position or column's size is changed.
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Column as IColumn
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HasLines := exNoLine
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:SingleSort := false
oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:AllowGroupBy := true
oDCOCX_Exontrol1:Columns:[Item,1]:SortOrder := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Position")}
var_Column:FormatColumn := "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
var_Column:Visible := false
oDCOCX_Exontrol1:ConditionalFormats:Add("(%C13 mod 2) != 0",nil):BackColor := RGB(240,240,240)
oDCOCX_Exontrol1:EndUpdate()
|
|
2186
|
I need to display sub-totals in the grouping items. Is there any solution on this

METHOD OCX_Exontrol1AddGroupItem(Item) CLASS MainDialog
// AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemDivider,Item] := -1
var_Items:[EnableItem,Item] := false
var_Items:[CellValueFormat,Item,oDCOCX_Exontrol1:TreeColumnIndex] := exHTML
var_Items:[FormatCell,Item,oDCOCX_Exontrol1:TreeColumnIndex] := "%1"
var_Items:[CellValueFormat,Item,"Freight"] := exTotalField | exHTML
var_Items:[CellValue,Item,"Freight"] := "sum(current,dir,%6)"
var_Items:[FormatCell,Item,"Freight"] := "`<b>` + currency(value)"
RETURN NIL
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SelBackMode := exTransparent
oDCOCX_Exontrol1:BackColorSortBar := RGB(240,240,240)
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:SortBarCaption := "Drag a <b>column</b> header here to group by that column."
oDCOCX_Exontrol1:AllowGroupBy := true
oDCOCX_Exontrol1:Columns:[Item,1]:SortOrder := SortAscending
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesOutside
oDCOCX_Exontrol1:Columns:[Item,"ShipVia"]:DisplayFilterButton := true
oDCOCX_Exontrol1:EndUpdate()
|
|
2185
|
I use a subtotal in exTop-Item, after grouping the item shows 0. What is the solution

local var_Items as IItems
local h as USUAL
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:SingleSort := false
oDCOCX_Exontrol1:AllowGroupBy := true
oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:BackColorSortBar := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:Columns:[Item,5]:SortOrder := SortAscending
oDCOCX_Exontrol1:Columns:[Item,6]:FormatColumn := "currency(value)"
var_Items := oDCOCX_Exontrol1:Items
var_Items:[LockedItemCount,exTop] := 1
h := var_Items:[LockedItem,exTop,0]
var_Items:[ItemBackColor,h] := RGB(240,240,240)
var_Items:[CellBackColor,h,6] := RGB(190,190,190)
var_Items:[CellValue,h,6] := "sum(all,rec,%6)"
var_Items:[CellValueFormat,h,6] := exTotalField
oDCOCX_Exontrol1:Refresh()
oDCOCX_Exontrol1:EndUpdate()
|
|
2184
|
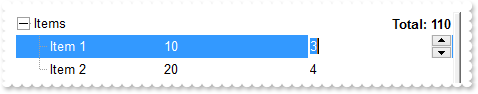
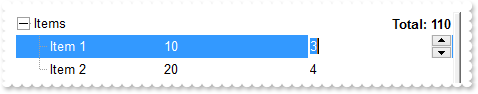
How can I add multiple values/columns on the same line/item/row

METHOD OCX_Exontrol1Change(Item, ColIndex, NewValue) CLASS MainDialog
// Change event - Occurs when the user changes the cell's content.
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Columns as IColumns
local var_Items as IItems
local h,h1 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SortOnClick := exNoSort
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesOutside
oDCOCX_Exontrol1:Indent := 13
oDCOCX_Exontrol1:HeaderVisible := exHeaderHidden
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Items")
IColumn{var_Columns:Add("Quantity")}:Editor:EditType := SpinType
IColumn{var_Columns:Add("Value")}:Editor:EditType := SpinType
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Items")
var_Items:[CellValue,h,2] := "sum(current,dir,dbl(%1)*dbl(%2))"
var_Items:[CellValueFormat,h,2] := exTotalField
var_Items:[FormatCell,h,2] := "`Total: `+ value"
var_Items:[CellHAlignment,h,2] := RightAlignment
var_Items:[CellBold,h,2] := true
var_Items:[CellEditorVisible,h,2] := exEditorHidden
var_Items:[CellEditorVisible,h,1] := exEditorHidden
h1 := var_Items:InsertItem(h,nil,"Item 1")
var_Items:[CellValue,h1,1] := 10
var_Items:[CellValue,h1,2] := 3
h1 := var_Items:InsertItem(h,nil,"Item 2")
var_Items:[CellValue,h1,1] := 20
var_Items:[CellValue,h1,2] := 4
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
2183
|
Is it possible, to add more aggregate functions to grouping header

METHOD OCX_Exontrol1AddGroupItem(Item) CLASS MainDialog
// AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:[FormatCell,Item,var_Items:[GroupItem,Item]] := "value + ` Min: <b>` + %13 + `</b> Max: <b>` + %14 + `</b> Sum: <b>` + %15 + `</b>, of Freight column`"
var_Items:[CellValue,Item,"Min"] := "min(current,all,dbl(%6))"
var_Items:[CellValueFormat,Item,"Min"] := exTotalField
var_Items:[CellValue,Item,"Max"] := "max(current,all,dbl(%6))"
var_Items:[CellValueFormat,Item,"Max"] := exTotalField
var_Items:[CellValue,Item,"Sum"] := "sum(current,all,dbl(%6))"
var_Items:[CellValueFormat,Item,"Sum"] := exTotalField
RETURN NIL
METHOD OCX_Exontrol1Change(Item, ColIndex, NewValue) CLASS MainDialog
// Change event - Occurs when the user changes the cell's content.
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Columns as IColumns
local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HasLines := exNoLine
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:SingleSort := false
oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:AllowGroupBy := true
oDCOCX_Exontrol1:Columns:[Item,1]:SortOrder := true
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("Min")}:Visible := false
IColumn{var_Columns:Add("Max")}:Visible := false
IColumn{var_Columns:Add("Sum")}:Visible := false
oDCOCX_Exontrol1:EndUpdate()
|
|
2182
|
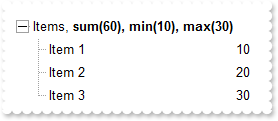
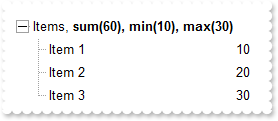
Is it possible to display more aggregate functions to a single cell (method 2)

METHOD OCX_Exontrol1Change(Item, ColIndex, NewValue) CLASS MainDialog
// Change event - Occurs when the user changes the cell's content.
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Columns as IColumns
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SortOnClick := exNoSort
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesOutside
oDCOCX_Exontrol1:Indent := 13
oDCOCX_Exontrol1:HeaderVisible := exHeaderHidden
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Items")
IColumn{var_Columns:Add("Quantity")}:Editor:EditType := SpinType
IColumn{var_Columns:Add("Sum")}:Visible := false
IColumn{var_Columns:Add("Min")}:Visible := false
IColumn{var_Columns:Add("Max")}:Visible := false
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Items")
var_Items:[CellMerge,h,0] := 1
var_Items:[FormatCell,h,0] := "`Items, <b>sum(` + %2 + `), min(` + %3 + `), max(` + %4 + `)</b>`"
var_Items:[CellValueFormat,h,0] := exHTML
var_Items:[CellValue,h,2] := "sum(current,dir,dbl(%1))"
var_Items:[CellValueFormat,h,2] := exTotalField
var_Items:[CellValue,h,3] := "min(current,dir,dbl(%1))"
var_Items:[CellValueFormat,h,3] := exTotalField
var_Items:[CellValue,h,4] := "max(current,dir,dbl(%1))"
var_Items:[CellValueFormat,h,4] := exTotalField
var_Items:[CellValue,var_Items:InsertItem(h,nil,"Item 1"),1] := 10
var_Items:[CellValue,var_Items:InsertItem(h,nil,"Item 2"),1] := 20
var_Items:[CellValue,var_Items:InsertItem(h,nil,"Item 3"),1] := 30
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
2181
|
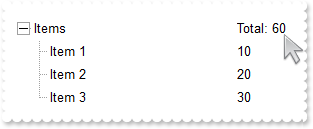
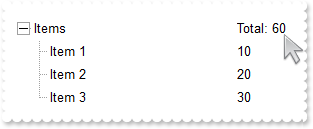
How can I use the current in the aggregate/total field

METHOD OCX_Exontrol1Change(Item, ColIndex, NewValue) CLASS MainDialog
// Change event - Occurs when the user changes the cell's content.
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Columns as IColumns
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SortOnClick := exNoSort
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesOutside
oDCOCX_Exontrol1:Indent := 13
oDCOCX_Exontrol1:HeaderVisible := exHeaderHidden
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Items")
IColumn{var_Columns:Add("Quantity")}:Editor:EditType := SpinType
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Items")
var_Items:[CellValue,h,1] := "sum(current,dir,dbl(%1))"
var_Items:[CellValueFormat,h,1] := exTotalField
var_Items:[FormatCell,h,1] := "`Total: `+ value"
var_Items:[CellValue,var_Items:InsertItem(h,nil,"Item 1"),1] := 10
var_Items:[CellValue,var_Items:InsertItem(h,nil,"Item 2"),1] := 20
var_Items:[CellValue,var_Items:InsertItem(h,nil,"Item 3"),1] := 30
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
2180
|
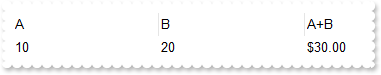
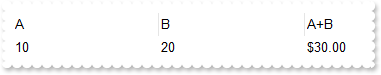
The CellValue/CellCaption property gets the result of a computed/total field with text formatting. Is it possible to get that value without text formatting

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("A")}:Editor:EditType := SpinType
IColumn{oDCOCX_Exontrol1:Columns:Add("B")}:Editor:EditType := SpinType
oDCOCX_Exontrol1:Columns:Add("A+B")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem(10)
var_Items:[CellValue,h,1] := 20
var_Items:[CellValueFormat,h,2] := exComputedField
var_Items:[CellValue,h,2] := "currency(dbl(%0)+dbl(%1))"
OutputDebugString(String2Psz( "CellCaption returns " ))
OutputDebugString(String2Psz( var_Items:[CellCaption,h,2] ))
OutputDebugString(String2Psz( "CellValue returns " ))
OutputDebugString(String2Psz( AsString(var_Items:[CellValue,h,2]) ))
OutputDebugString(String2Psz( "ComputeValue returns " ))
OutputDebugString(String2Psz( AsString(var_Items:[ComputeValue,"dbl(%0)+dbl(%1)",h,0,var_Items:[CellValueFormat,h,2]]) ))
oDCOCX_Exontrol1:EndUpdate()
|
|
2179
|
Can I get the result of a specified formula as your control does using the ComputedField property
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("A")
oDCOCX_Exontrol1:Columns:Add("B")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem(10)
var_Items:[CellValue,h,1] := 20
OutputDebugString(String2Psz( "A+B is " ))
OutputDebugString(String2Psz( AsString(var_Items:[ComputeValue,"dbl(%0)+dbl(%1)",h,0,2]) ))
oDCOCX_Exontrol1:EndUpdate()
|
|
2178
|
Is it possible to get the text without HTML formatting
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("<b>bold</b>")
OutputDebugString(String2Psz( AsString(var_Items:[ComputeValue,var_Items:[CellValue,h,0],h,0,1]) ))
oDCOCX_Exontrol1:EndUpdate()
|
|
2177
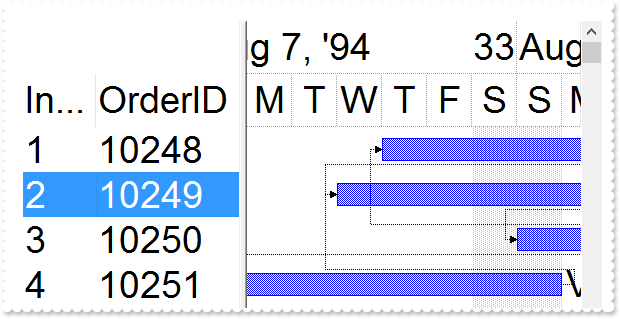
|
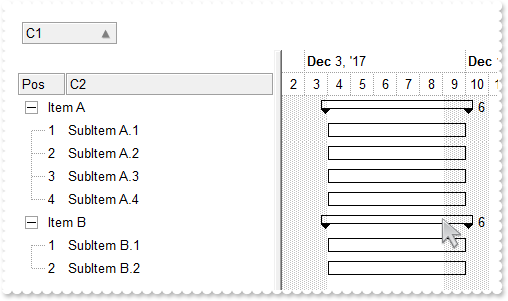
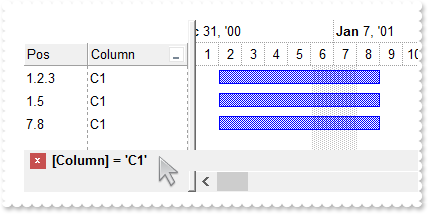
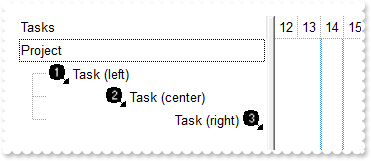
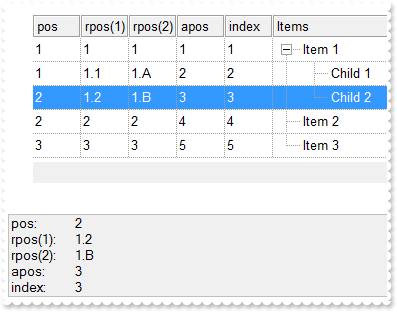
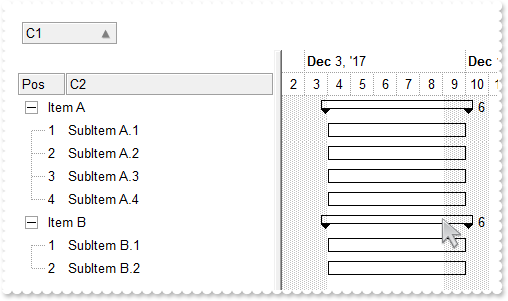
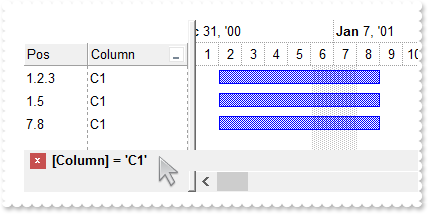
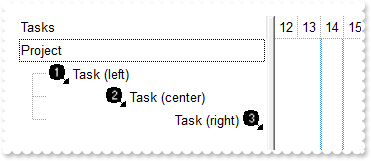
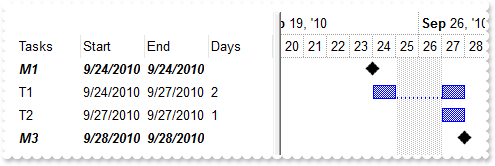
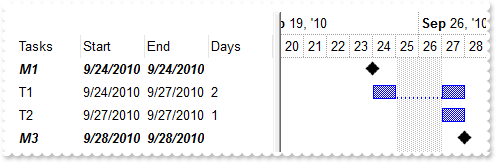
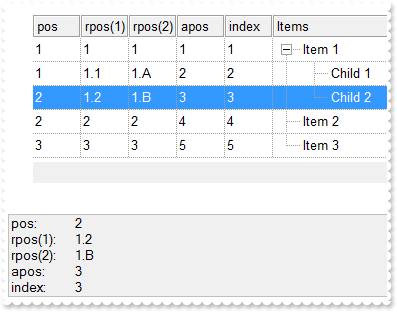
Transparent/Border SummaryBar

METHOD OCX_Exontrol1AddGroupItem(Item) CLASS MainDialog
// AddGroupItem event - Occurs after a new Group Item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemDividerLine,Item] := EmptyLine
var_Items:AddBar(Item,"Summary",SToD("20171202"),SToD("20171202"),nil,nil)
var_Items:DefineSummaryBars(Item,"",-3,"")
RETURN NIL
METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20171204"),SToD("20171210"),nil,nil)
RETURN NIL
local var_Bar,var_Bar1 as IBar
local var_Chart as IChart
local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABHEGACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKMIziaQJiYLBIaRgEUTRXASCQxDBKQBSeKkRRtDaOYDnGQYDiCIouQLEIxDKItBSJCKURJkAZZHjeToSR5PMb0dKdAw5I6raShEaaIiqJIXP7Fc7QSA0EgTBIFajgOpQAb+bptW7FVDULTMQS5FCZKasOA7FgOZ4DWjUVpwTZ1Q4LC65bjuaraawKbYbXrFYJQSA8EwjNjDcLuKqcKpvDJsSJIFKxOB2KYtBLMLbzLR5apjLZ0QLSOKRDoMEgRDYGdKjLScGrGao8ABtcBlAZJRjoOo5DJgeCQapUQhNczGQzQSIiBOJZAFSQwRHcJhGh2BZvngMIeA8H4TksA5ylgZBeg8X4GmGX4nniPazneQ5VnKdp9H8P4vD+X57nMRofmgBZ4FgIAoBWdoBGAGAeAgfxfjgNZ1DqWxEA0ASAgA==")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20171202")
var_Chart:[PaneWidth,false] := 256
var_Bar := var_Chart:Bars:[Item,"Summary"]
var_Bar:Color := 0x1000000
var_Bar:[Def,exBarCaption] := "<%=%513%>"
var_Bar:[Def,exBarHAlignCaption] := 18
var_Bar:[Def,exBarCaptionHOffset] := 8
var_Bar1 := var_Chart:Bars:[Item,"Task"]
var_Bar1:Pattern := exPatternBox
var_Bar1:Color := RGB(0,0,0)
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("C1")
var_Columns:Add("C2")
var_Column := IColumn{var_Columns:Add("Pos")}
var_Column:FormatColumn := "1 pos ``"
var_Column:AllowGroupBy := false
var_Column:Position := 0
var_Column:Width := 48
var_Column:AllowSizing := false
oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:AllowGroupBy := true
oDCOCX_Exontrol1:BackColorSortBar := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem("Item A"),1] := "SubItem A.1"
var_Items:[CellValue,var_Items:AddItem("Item A"),1] := "SubItem A.2"
var_Items:[CellValue,var_Items:AddItem("Item A"),1] := "SubItem A.3"
var_Items:[CellValue,var_Items:AddItem("Item A"),1] := "SubItem A.4"
var_Items:[CellValue,var_Items:AddItem("Item B"),1] := "SubItem B.1"
var_Items:[CellValue,var_Items:AddItem("Item B"),1] := "SubItem B.2"
oDCOCX_Exontrol1:Columns:[Item,0]:SortOrder := SortAscending
oDCOCX_Exontrol1:EndUpdate()
|
|
2176
|
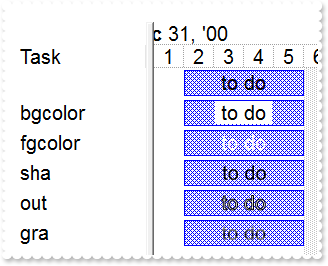
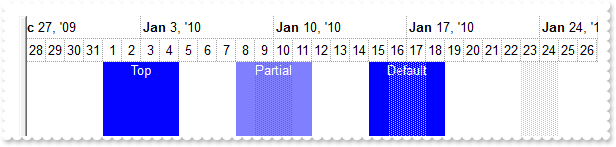
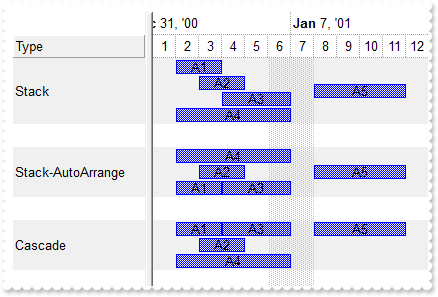
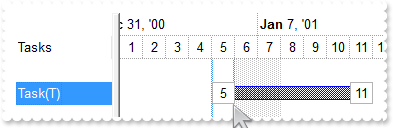
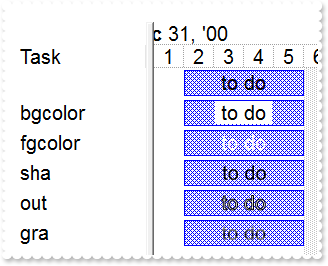
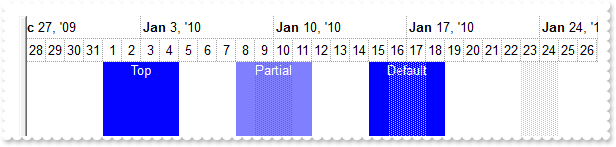
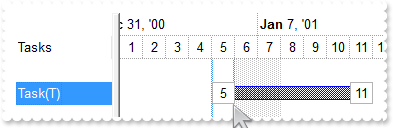
The bar's caption is very difficult to read if any pattern than exPatternSolid is used. Is there any way of displaying the bar's caption (except for displaying the caption outside the bar)

local var_Bar as IBar
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Font:Size := 12
oDCOCX_Exontrol1:DefaultItemHeight := 24
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20010101")
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:Height := 21
var_Bar:Pattern := exPatternDiagCross
var_Chart:[PaneWidth,false] := 128
var_Chart:UnitWidth := 24
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010106"),"",nil)
var_Items:[ItemBar,h,"",exBarCaption] := "to do"
h := var_Items:AddItem("bgcolor")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010106"),"",nil)
var_Items:[ItemBar,h,"",exBarCaption] := "<bgcolor=FFFFFF> to do </bgcolor>"
h := var_Items:AddItem("fgcolor")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010106"),"",nil)
var_Items:[ItemBar,h,"",exBarCaption] := "<fgcolor=FFFFFF> to do </fgcolor>"
h := var_Items:AddItem("sha")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010106"),"",nil)
var_Items:[ItemBar,h,"",exBarCaption] := "<sha FFFFFF;2;2> to do </sha>"
h := var_Items:AddItem("out")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010106"),"",nil)
var_Items:[ItemBar,h,"",exBarCaption] := "<out 000000><fgcolor=FFFFFF>to do</fgcolor></out></font>"
h := var_Items:AddItem("gra")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010106"),"",nil)
var_Items:[ItemBar,h,"",exBarCaption] := "<fgcolor FFFFFF><gra 000000;1;1>to do</fgcolor>"
oDCOCX_Exontrol1:EndUpdate()
|
|
2175
|
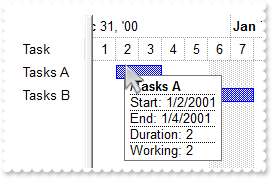
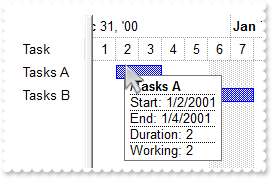
How can I change the position of the bar's tooltip

METHOD OCX_Exontrol1ToolTip(Item, ColIndex, Visible, X, Y, CX, CY) CLASS MainDialog
// ToolTip event - Fired when the control prepares the object's tooltip.
OutputDebugString(String2Psz( "ToolTip" ))
OutputDebugString(String2Psz( AsString(Item) ))
OutputDebugString(String2Psz( AsString(ColIndex) ))
OutputDebugString(String2Psz( AsString(Visible) ))
OutputDebugString(String2Psz( AsString(X) ))
OutputDebugString(String2Psz( AsString(Y) ))
OutputDebugString(String2Psz( AsString(CX) ))
OutputDebugString(String2Psz( AsString(CY) ))
X := oDCOCX_Exontrol1:FormatABC("value + 8",X,nil,nil)
Y := oDCOCX_Exontrol1:FormatABC("value - 8",Y,nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 64
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:Bars:[Item,"Task"]:[Def,exBarToolTip] := "<b><%=%9 + '/' + %C0%></b><br><upline><dotline>Start: <%=%1%><br>End: <%=%2%><br>Duration: <%=(%2-%1)%><br>Working: <%=%258%>"
var_Chart:LevelCount := 2
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("Tasks A"),"Task",SToD("20010102"),SToD("20010104"),nil,nil)
var_Items:AddBar(var_Items:AddItem("Tasks B"),"Task",SToD("20010103"),SToD("20010108"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2174
|
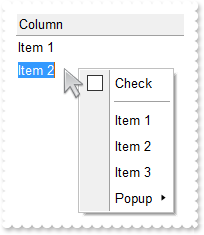
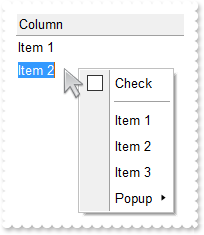
How can I replace the cell's context menu ( while edit mode is running )

METHOD OCX_Exontrol1RClick() CLASS MainDialog
// RClick event - Fired when right mouse button is clicked
local var_ExContextMenu as IExContextMenu
OutputDebugString(String2Psz( "Edit Mode: " ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Editing) ))
// Generate Source for 'ExContextMenu 1.0 Type Library(ExContextMenu.dll)' server from Tools\Automation Server...
var_ExContextMenu := IExContextMenu{"Exontrol.ContextMenu"}
var_ExContextMenu:Items:ToString := "Check[chk],[sep],Item 1,Item 2,Item 3,Popup(A,B,C)"
OutputDebugString(String2Psz( AsString(var_ExContextMenu:Select(nil,nil,nil)) ))
RETURN NIL
local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Flat
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}:Editor
var_Editor:EditType := EditType
var_Editor:[Option,exEditAllowContextMenu] := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
oDCOCX_Exontrol1:EndUpdate()
|
|
2173
|
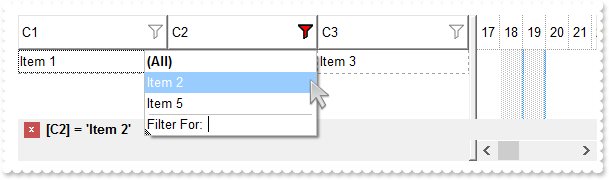
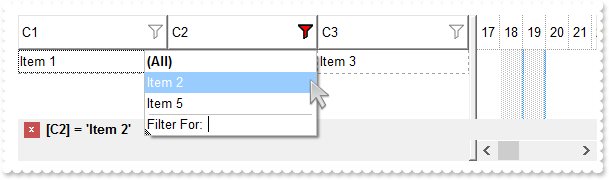
Is it possible to highlight the column's header once a filter is applied (sample 2)

local var_Appearance as IAppearance
local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABO8GACAADACAxRDgMQBQKAAzQFAYbBuGCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwQgmNYDSBMcbwSAsXRYFocJ5gOT6AjKBA2UclEZpajiTY3ABUEgUS5oOBIACqariaQJAAiCRQGiYZyHKaRSwPBKFYDIIjbJheTIDChNVxUcDENQjJqLBIDRzbarye59YBfeBXdgmA4LQbDMRwNgMMQTDqKYbkOQZHbeGKAWTMEZzJj8cxTEqIaBhGTLfojSZMS7UGK1LLtMyHI6kP7sOiLfi2W4/W7XV72F79TzXIa2ZBuO57bhnAZ/VzGNj4PRNezfRqicjsGxcZwXg+TpQj0ew6gSOw7wSbozjsfYXi8PwMnSc52leHotl+MxjmoXh2nybxOH+SQtnYXx+D2P4vGMB56hQf5PCgBYeDwYBCEo1xggebgKH6IIDBYBgkiAQ5FgYPAhEIRgWGqDBoC4GoCiGCBYhGBQPAWdIQp0eIUiWCZigiJgqgqYpIioJQhmIMhBH0NxjEMag2g2Y4ImYOoOmOSJeDQNxXlOLR3ECUAQICA=")
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABgsHQAAYAQGKIcBiAKBQAGaAoDDYNwwQwAAxDAKcEwsACEIrjKCRShyCYZRrGUgRCKQahLEiTIhGUYJHgmK4tRoAUgxWCEExrAaQJjjeCQFi6LAtDhPMByfQEZQIGyjkgjNLUcSbG4AKgkCiXfpUAJVP7FcgSABEEigNIxToOU4jFgeCYLQKQRK2RC9GQGFCbLhpYKIahGTYWVheN5XXblez9P7ABQwKCcAwXBp7YIKAT4XBIdYdQ7IL4xGA0AJPFoJC7mOQ5XiYAIBAZ/RL0LCcbxHHafVboQj6JouD5PUDVNY1XBdPynI6CbLhWy6Dq4UZzPwzeBifSHfDjRoJcCZe71KY3GwSEboNA6Kp+QBHAmZoZjSPYIEiF47lOLJVnuYofBwJJHmaQoYj0MIRHeM4/m6cJ8B+fpBHQJ5SGKPYYH8OYMk+P5Bn4fxaAYZAvEIX4RgUWBGgCCAmAqApgkgNgOgMEYlGASoEkQeBWBaBZhggZgagaYRoEwShWA6NZZAMQBAICA==")
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x1000000
oDCOCX_Exontrol1:[Background,exHeaderFilterBarActive] := 0x2000000
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := -1
oDCOCX_Exontrol1:HeaderHeight := 28
oDCOCX_Exontrol1:BackColorHeader := RGB(255,255,255)
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:HeaderVisible := exHeaderVisibleExtendLevels
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("C1")}:DisplayFilterButton := true
var_Column := IColumn{var_Columns:Add("C2")}
var_Column:DisplayFilterButton := true
var_Column:Filter := "Item 2"
var_Column:FilterType := exFilter
IColumn{var_Columns:Add("C3")}:DisplayFilterButton := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Item 1")
var_Items:[CellValue,h,1] := "Item 2"
var_Items:[CellValue,h,2] := "Item 3"
h := var_Items:AddItem("Item 4")
var_Items:[CellValue,h,1] := "Item 5"
var_Items:[CellValue,h,2] := "Item 6"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
2172
|
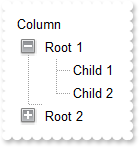
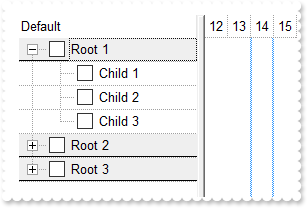
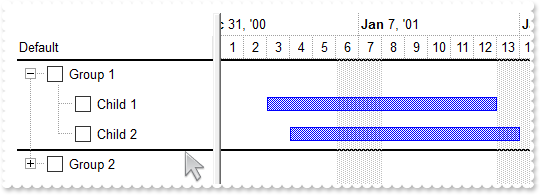
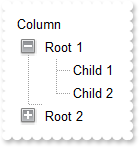
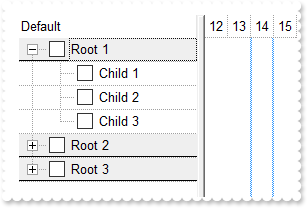
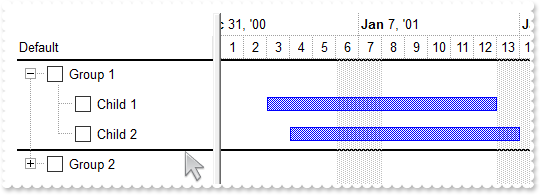
How can I make the expand/collapse glyphs DPI aware

local var_Appearance as IAppearance
local var_Items as IItems
local h,size as USUAL
size := 2
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(3,"gBFLBCJwBAEHhEJAAEhEGAUHQAAYAQGKIcBiAKBQAGaAoDDYOA4QwAAxDAKcEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBRfIUEghGyNZjgNzQcCQAI8T5IUgARBJIDSMY6DpOIxYHgmC4DEITNLxOK0EhRHCBZrgOCAYhqEY1Ro+dhPFYjVTMdK0LRtKy7Mq2aJmOpZDxWE7dZKpO5fbxXS67cr2fp/YBed4rfa7KTlOBKcRQRBEFQPDqPZBkORZHh2FoLRJKbgtHJmHYNQWhVyYBbNCyTI6lahpeuHBx1QaWWxjbCMEr6bpoWLbFi3Ha1UzrPa8b5vSw7Gr+HzYQTHGPXGqaYJdZrnea6B7+U5XUJrnSOZciYHwhAeR5HDK+JVGqKRRmScx5HyfRei+H5bmmcp4Fi8o/CGGJKGQKZUGoFQigUPIiCeSZXnyHB6l0SAJn8JxfkIeZ5CgXxjCCAhyB8QgIlAM4MlKAIcCaIBIGYGoGGEYhqBMMxgnICgRDUDQjESGwmAkWBuCqBoiHIVgkDQYgYESWg2E0YhohcJQigITg3CQSRyEyEYGGOWJwhQJD4FiFIMk0aJFGsIBkkOBJeDc+AchYJwJgIWhSgYZQpFIVoVGOGQ4l2EwIBWMhgDmDhThCEwkAiaJchKDhjhgZhsCUY4iFCEoZkiaYQmSGAWhWQhgDuDpTjCDQiEgchAg0IpJBoDoFiEKBqCaCAimgIguH8IZnkPUhcBcJg+hGJZnloYJsiaKZKGa24YnWSR0CkKhCA2CxlCqColhAYpqEKER0DqVZ0A0ASAgA==")
var_Appearance:Add(4,"gBFLBCJwBAEHhEJAAEhABAQCg6AADACAxRDgMQBQKAAzQFAYbBwHCGAAGIYBTgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACjeQYJBCNYbTJAbqhYIgAR3HqQZABCCSQKkYx0HScRiwPBMFwGIQmaaicZoJCiN4DTZAcIBRDUIxpDR9bBeKw3KqVaZnWhaNpWXZlTzKdSxXisF67RZSdi/XgvF5XXblez9P69LwXe5mUrGbyVYghCCIKgeG4dR7IMhyLDcKQXCCVW7aGSsOwbAqAXpdGAXTQdDyLJKnaZqOi6BjjA4rNbHGIYJb1XTRMa1LJuG5LJrOeZ3Xre4BLfh1VoFRpjWIYNY1QS7TLOczzfRdDxTiGVpkjCeJoD4Ng1hSRxiisVRKg8D4PkWZJznmPQ+F8Xx5guWpjHGWYMiYQodEaIRSCgU5KCSeh3naHB/iAAh9n8fwfgIeZ1CgXwjCCAhxl8AgIlAM4MlKAIcCaD54FYFoFmGCBmBaBIJigPJNgKSAoDSVC+BIbIYCUYYoiYKoJgkWIMlGCAglMaJZDWCYiFyFIJkkOJYhEJc7G4PYPCOaJshQJBjgiVIUgyDRokEaggGSQ4El4N1CBiFgnAmAhaFKFZlFkShUhWJRYmITg3GSQgFGuGBOGOFJkCSSQCDoNgkiOCY0hUJJmmmQhvhqZtYmUOQmBWIRvhgTpjjSbAjEiEgchBZgyEaBIhigWgegqIhIjoDILiACB5nTL5WnWRYOiSKYJnqGQ7CmOh2hqJ5OkYORxFyShKhSAxihkOomioY5YiqFIkFyTo1HkAxAEAgIA==")
var_Appearance:Add(1,oDCOCX_Exontrol1:FormatABC("`CP:3 -` + int(value*dpi) + ` -` + int(value*dpi) + ` ` + int(value*dpi) + ` ` + int(value*dpi)",size,nil,nil))
var_Appearance:Add(2,oDCOCX_Exontrol1:FormatABC("`CP:4 -` + int(value*dpi) + ` -` + int(value*dpi) + ` ` + int(value*dpi) + ` ` + int(value*dpi)",size,nil,nil))
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesAtRoot
oDCOCX_Exontrol1:HasButtons := exCustom
oDCOCX_Exontrol1:[HasButtonsCustom,false] := 16777216
oDCOCX_Exontrol1:[HasButtonsCustom,true] := 33554432
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
oDCOCX_Exontrol1:EndUpdate()
|
|
2171
|
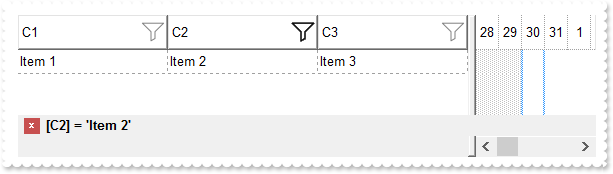
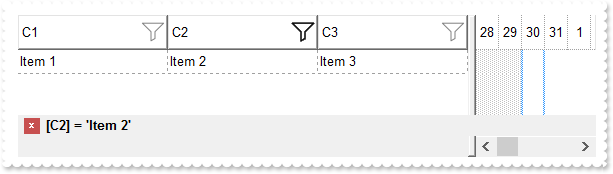
Is it possible to highlight the column's header once a filter is applied (sample 1)

local var_Appearance as IAppearance
local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABX8GACAADACAxSDEMQBQKAAzQFAYbhgHCGAAGQaBUgmFgAQhFcZQSKUOQTDKNYykCIRSDUJYkSZEIyjBI8ExXFqNACkGKwYgmNYiTLAcgANJ0WBaGIZJ4gOT5fDKMoEDRRYADFCscwxJybQAqGQKKb+VgAVY/cTyBIAEQSKA0TDOQ5TSKWB4JPZQRBEbZMNBtBIUJquKaqShdQJCU5FdY3Xblez9P7AMBwLFEC4NQ8YNYuPhjR4dRTIMhvVAsUArFh8Zg9GZZFjmDIDT4ydBLTQwcyVIKnP5qOa6XbmPoCQDYKxZHYxPzVDa3axuL76dqCAT7XrXNy1TbNRrzQKfcJqfCbdw2YaDZLOOT3fjuI4hhKaRzFAHJ+jYQ4xHuY4gHuGIXGeExqC8Tp6C+PoEm+G5ImycRgh0XwvDGa5rgOeoejyXwnFeQp2mkf5ClgBB9gCWIYAwfYAEKV58mkdwOggNArgOXY2EWLoDkKOA0mgbhOGgZApgaSBIHWSYHSmbApgYThmESZYJkIeIkgeCpfliLIHgpMIcmUYYYmODAlg2SI4mWfRfGOEguDcCRjFYAJihCQhJBSDoRmONgKEcI4kFCEJhhOVYTmYnAlEAQhWBMJYJGYWoWmWSR2F6F5lnkWAQhUAgpEieRWEuSYkjWGpmkmNhuhuZwJkYcocmaaYkjyEhngnUA6lEFAlAEgI=")
var_Appearance:Add(1,"CP:2 -8 -4 2 4")
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x1fefefe
oDCOCX_Exontrol1:[Background,exHeaderFilterBarActive] := 0x1010101
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := -1
oDCOCX_Exontrol1:HeaderHeight := 28
oDCOCX_Exontrol1:BackColorHeader := RGB(255,255,255)
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:HeaderVisible := exHeaderVisibleExtendLevels
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("C1")}:DisplayFilterButton := true
var_Column := IColumn{var_Columns:Add("C2")}
var_Column:DisplayFilterButton := true
var_Column:Filter := "Item 2"
var_Column:FilterType := exFilter
IColumn{var_Columns:Add("C3")}:DisplayFilterButton := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Item 1")
var_Items:[CellValue,h,1] := "Item 2"
var_Items:[CellValue,h,2] := "Item 3"
h := var_Items:AddItem("Item 4")
var_Items:[CellValue,h,1] := "Item 5"
var_Items:[CellValue,h,2] := "Item 6"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
2170
|
How do I update itemcount and matchitemcount of the FilterBarCaption after I added the item using the AddItem method
METHOD OCX_Exontrol1Click() CLASS MainDialog
// Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
oDCOCX_Exontrol1:Items:AddItem("new")
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}
var_Column:DisplayFilterButton := true
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox | exSortItemsAsc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column1:AllowSizing := false
var_Column1:AllowSort := false
var_Column1:Width := 32
var_Column1:FormatColumn := "1 apos ``"
var_Column1:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarCaption := "`<r>` + value + `</b><fgcolor=808080>` + ( matchitemcount < 0 ? ( ( len(value) ? `<br>` : `` ) + `<r>` + abs(matchitemcount + 1) + ` result(s)` ) : (`<fgcolor=808080>`+ itemcount + ` item(s)`) )"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarCompact | exFilterBarShowCloseOnRight | exFilterBarShowCloseIfRequired | exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible
oDCOCX_Exontrol1:EndUpdate()
|
|
2169
|
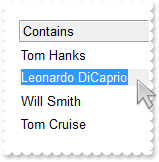
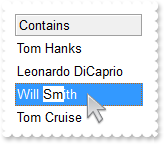
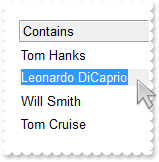
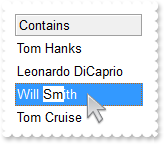
The Edit method does not work while ReadOnly property is exLocked and the first column is hidden. Is there any fix

METHOD OCX_Exontrol1DblClick(Shift, X, Y) CLASS MainDialog
// DblClick event - Occurs when the user dblclk the left mouse button over an object.
local var_ItemFromPoint as USUAL
var_ItemFromPoint := oDCOCX_Exontrol1:[ItemFromPoint,-1,-1,c,hit]
oDCOCX_Exontrol1:FocusColumnIndex := c
oDCOCX_Exontrol1:Edit(nil)
RETURN NIL
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:AutoEdit := false
oDCOCX_Exontrol1:ReadOnly := exLocked
oDCOCX_Exontrol1:AutoSearch := true
IColumn{oDCOCX_Exontrol1:Columns:Add("")}:Visible := false
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Contains")}
var_Column:AutoSearch := exContains
var_Column:Editor:EditType := EditType
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellValue,var_Items:AddItem(nil),1] := "Tom Hanks"
var_Items:[CellValue,var_Items:AddItem(nil),1] := "Leonardo DiCaprio"
var_Items:[CellValue,var_Items:AddItem(nil),1] := "Will Smith"
var_Items:[CellValue,var_Items:AddItem(nil),1] := "Tom Cruise"
oDCOCX_Exontrol1:EndUpdate()
|
|
2168
|
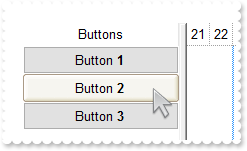
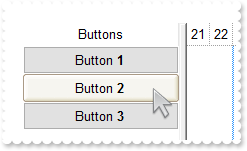
How can I highlight the cell's button with a different appearance, when cursor hovers it

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:DefaultItemHeight := 22
oDCOCX_Exontrol1:TreeColumnIndex := -1
oDCOCX_Exontrol1:SelForeColor := RGB(0,0,0)
oDCOCX_Exontrol1:SelBackColor := oDCOCX_Exontrol1:BackColor
oDCOCX_Exontrol1:[Background,exCursorHoverCellButton] := 0x1000000
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Buttons")}
var_Column:[Def,exCellHasButton] := true
var_Column:[Def,exCellValueFormat] := 1
var_Column:Alignment := CenterAlignment
var_Column:HeaderAlignment := CenterAlignment
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Button <b>1</b>")
var_Items:AddItem("Button <b>2</b>")
var_Items:AddItem("Button <b>3</b>")
oDCOCX_Exontrol1:EndUpdate()
|
|
2167
|
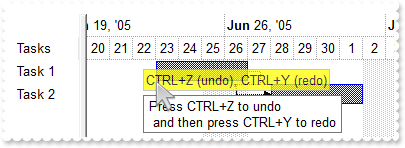
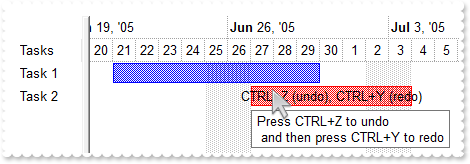
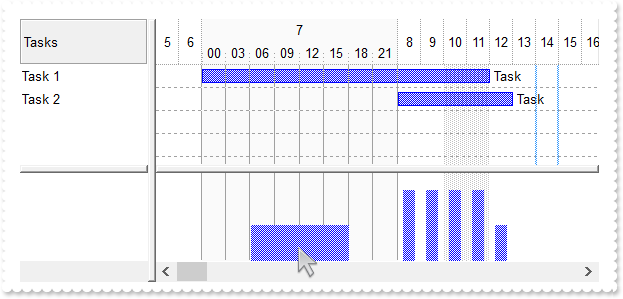
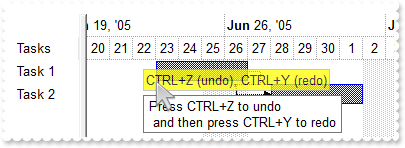
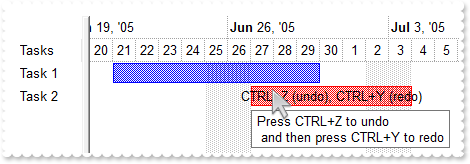
How to group one or more operations into a block when the user do undo or redo

local var_Chart as IChart
local var_Items as IItems
local var_Note as INote
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Tasks")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:AllowUndoRedo := true
var_Chart:FirstVisibleDate := SToD("20050620")
var_Chart:AllowLinkBars := true
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 64
var_Chart:Bars:[Item,"Task"]:Height := 16
var_Items := oDCOCX_Exontrol1:Items
var_Items:StartBlockUndoRedo()
var_Items:AddBar(var_Items:AddItem("Task 1"),"Task",SToD("20050623"),SToD("20050627"),"",nil)
var_Items:AddBar(var_Items:AddItem("Task 2"),"Task",SToD("20050628"),SToD("20050702"),"",nil)
var_Items:AddLink("L1",var_Items:[ItemByIndex,0],"",var_Items:[ItemByIndex,1],"")
var_Items:EndBlockUndoRedo()
h := var_Items:[ItemByIndex,1]
var_Note := oDCOCX_Exontrol1:Chart:Notes:Add("NoteD",h,SToD("20050626"),"CTRL+Z (undo), CTRL+Y (redo)")
var_Note:[PartShadow,exNoteEnd] := false
var_Note:[PartToolTip,exNoteEnd] := "Press CTRL+Z to undo <br> and then press CTRL+Y to redo"
var_Note:[PartTransparency,exNoteEnd] := 25
var_Note:[PartVOffset,exNoteEnd] := -2
var_Note:[PartBackColor,exNoteEnd] := RGB(255,255,0)
oDCOCX_Exontrol1:EndUpdate()
|
|
2166
|
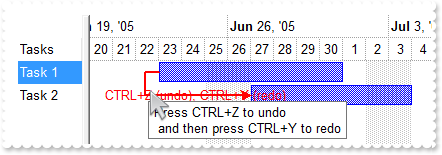
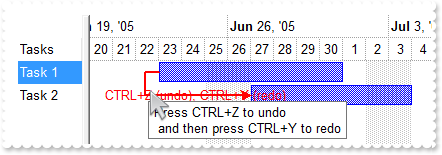
I am using the Link property to customize the link, but when I press redo it (CTRL+Y) to redo it, not all properties are restored. What can be done

local var_Chart as IChart
local var_Items as IItems
local u as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Tasks")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:AllowUndoRedo := true
var_Chart:FirstVisibleDate := SToD("20050620")
var_Chart:AllowLinkBars := true
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 64
var_Chart:Bars:[Item,"Task"]:Height := 16
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("Task 1"),"Task",SToD("20050623"),SToD("20050701"),"",nil)
var_Items:AddBar(var_Items:AddItem("Task 2"),"Task",SToD("20050627"),SToD("20050704"),"",nil)
var_Items:StartBlockUndoRedo()
var_Items:AddLink("L1",var_Items:[ItemByIndex,0],"",var_Items:[ItemByIndex,1],"")
u := var_Items:[StartUpdateLink,"L1"]
var_Items:[Link,"L1",exLinkWidth] := 2
var_Items:[Link,"L1",exLinkText] := "<fgcolor FF0000>CTRL+Z (undo), CTRL+Y (redo)"
var_Items:[Link,"L1",exLinkToolTip] := "Press CTRL+Z to undo <br> and then press CTRL+Y to redo"
var_Items:[Link,"L1",exLinkStartPos] := 0
var_Items:[Link,"L1",exLinkColor] := 255
var_Items:EndUpdateLink(u)
var_Items:EndBlockUndoRedo()
oDCOCX_Exontrol1:EndUpdate()
|
|
2165
|
I am using the ItemBar property to customize the task, but when I press redo it (CTRL+Y) to redo it, not all properties are restored. What can be done

local var_Chart as IChart
local var_Items as IItems
local h,u as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Tasks")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:AllowUndoRedo := true
var_Chart:FirstVisibleDate := SToD("20050620")
var_Chart:AllowLinkBars := true
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 64
var_Chart:Bars:[Item,"Task"]:Height := 16
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("Task 1"),"Task",SToD("20050621"),SToD("20050630"),"",nil)
h := var_Items:AddItem("Task 2")
var_Items:StartBlockUndoRedo()
var_Items:AddBar(h,"Task",SToD("20050627"),SToD("20050704"),"","CTRL+Z (undo), CTRL+Y (redo)")
u := var_Items:[StartUpdateBar,h,""]
var_Items:[ItemBar,h,"",exBarColor] := 255
var_Items:[ItemBar,h,"",exBarToolTip] := "Press CTRL+Z to undo <br> and then press CTRL+Y to redo"
var_Items:EndUpdateBar(u)
var_Items:EndBlockUndoRedo()
oDCOCX_Exontrol1:EndUpdate()
|
|
2164
|
The incremental search feature is no working for columns with editor assigned. What can be done

METHOD OCX_Exontrol1DblClick(Shift, X, Y) CLASS MainDialog
// DblClick event - Occurs when the user dblclk the left mouse button over an object.
oDCOCX_Exontrol1:Edit(nil)
RETURN NIL
local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:AutoEdit := false
oDCOCX_Exontrol1:AutoSearch := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Contains")}
var_Column:AutoSearch := exContains
var_Column:Editor:EditType := EditType
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Tom Hanks")
var_Items:AddItem("Leonardo DiCaprio")
var_Items:AddItem("Will Smith")
var_Items:AddItem("Tom Cruise")
oDCOCX_Exontrol1:EndUpdate()
|
|
2163
|
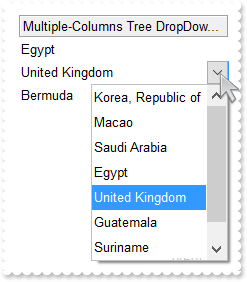
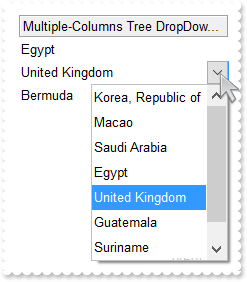
Each item is representated by a key as string. Is it possible to have a drop down editor to display more information when using the item's key

local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("Multiple-Columns Tree DropDownListType")}:Editor
var_Editor:EditType := DropDownListType
var_Editor:AddItem(0,"KR|Korea, Republic of",nil)
var_Editor:AddItem(1,"MO|Macao",nil)
var_Editor:AddItem(2,"SA|Saudi Arabia",nil)
var_Editor:AddItem(3,"EG|Egypt",nil)
var_Editor:AddItem(4,"GB|United Kingdom",nil)
var_Editor:AddItem(5,"GT|Guatemala",nil)
var_Editor:AddItem(6,"SR|Suriname",nil)
var_Editor:AddItem(7,"BM|Bermuda",nil)
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("EG")
var_Items:AddItem("GB")
var_Items:AddItem("BM")
oDCOCX_Exontrol1:EndUpdate()
|
|
2162
|
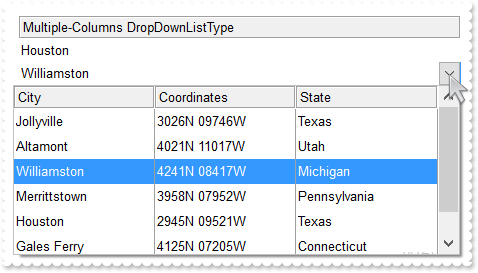
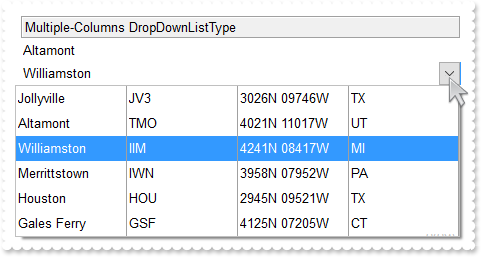
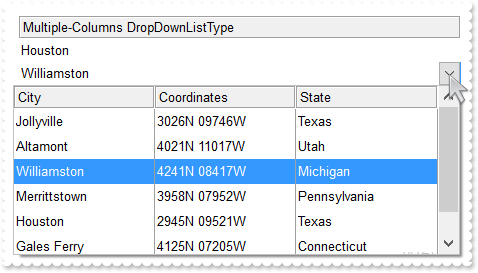
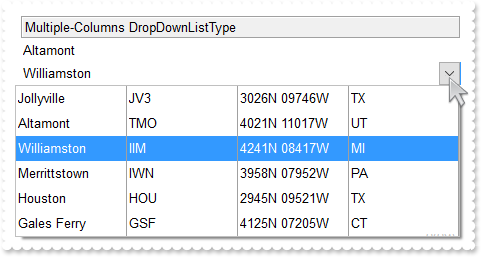
My table includes codes/keys for items, can I display a drop down editor to include more information

local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("Multiple-Columns DropDownListType")}:Editor
var_Editor:EditType := DropDownListType
var_Editor:DropDownAutoWidth := exDropDownEditorWidth
var_Editor:[Option,exDropDownColumnCaption] := "City¦Coordinates¦State"
var_Editor:AddItem(0,"JV3|Jollyville¦3026N 09746W¦Texas",nil)
var_Editor:AddItem(1,"TMO|Altamont¦4021N 11017W¦Utah",nil)
var_Editor:AddItem(2,"IIM|Williamston¦4241N 08417W¦Michigan",nil)
var_Editor:AddItem(3,"IWN|Merrittstown¦3958N 07952W¦Pennsylvania",nil)
var_Editor:AddItem(4,"HOU|Houston¦2945N 09521W¦Texas",nil)
var_Editor:AddItem(5,"GSF|Gales Ferry¦4125N 07205W¦Connecticut",nil)
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("HOU")
var_Items:AddItem("IIM")
var_Items:AddItem("TMO")
oDCOCX_Exontrol1:EndUpdate()
|
|
2161
|
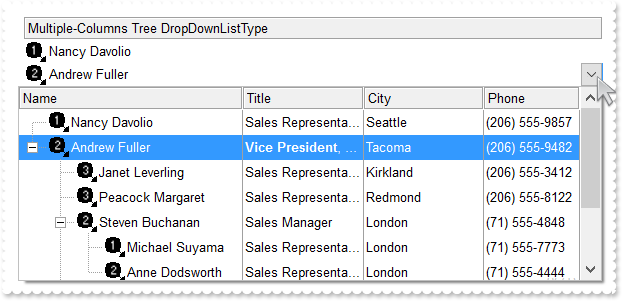
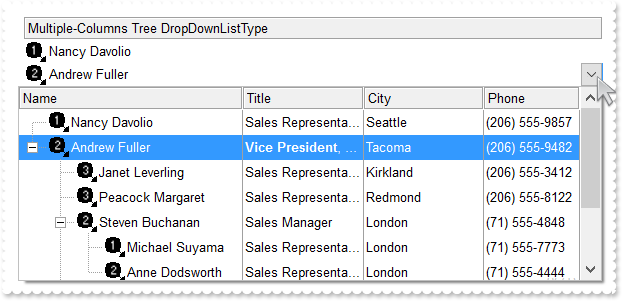
How can I display and select from a multiple-columns tree editor

local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("Multiple-Columns Tree DropDownListType")}:Editor
var_Editor:EditType := DropDownListType
var_Editor:DropDownAutoWidth := exDropDownEditorWidth
var_Editor:[Option,exDropDownColumnCaption] := "Name¦Title¦City¦Phone"
var_Editor:[Option,exDropDownColumnWidth] := "224¦¦¦96"
var_Editor:AddItem(1,"Nancy Davolio¦Sales Representative¦Seattle¦(206) 555-9857",1)
var_Editor:AddItem(2,"Andrew Fuller¦<b>Vice President</b>, Sales¦Tacoma¦(206) 555-9482",2)
var_Editor:InsertItem(3,"Janet Leverling¦Sales Representative¦Kirkland¦(206) 555-3412",3,2)
var_Editor:InsertItem(4,"Peacock Margaret¦Sales Representative¦Redmond¦(206) 555-8122",3,2)
var_Editor:InsertItem(5,"Steven Buchanan¦Sales Manager¦London¦(71) 555-4848",2,2)
var_Editor:InsertItem(6,"Michael Suyama¦Sales Representative¦London¦(71) 555-7773",1,5)
var_Editor:InsertItem(7,"Robert King¦Sales Representative¦Kirkland¦(71) 555-5598",2,2)
var_Editor:InsertItem(8,"Laura Callahan¦Inside Sales Coordinator¦Seattle¦(206) 555-1189",3,2)
var_Editor:InsertItem(9,"Anne Dodsworth¦Sales Representative¦London¦(71) 555-4444",2,5)
var_Editor:ExpandAll()
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
var_Items:AddItem(4)
oDCOCX_Exontrol1:EndUpdate()
|
|
2160
|
Does you control support multiple-columns for a drop down editor

local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Chart:[PaneWidth,true] := 0
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Editor := IColumn{oDCOCX_Exontrol1:Columns:Add("Multiple-Columns DropDownListType")}:Editor
var_Editor:EditType := DropDownListType
var_Editor:DropDownAutoWidth := exDropDownEditorWidth
var_Editor:AddItem(0,"Jollyville¦JV3¦3026N 09746W¦TX",nil)
var_Editor:AddItem(1,"Altamont¦TMO¦4021N 11017W¦UT",nil)
var_Editor:AddItem(2,"Williamston¦IIM¦4241N 08417W¦MI",nil)
var_Editor:AddItem(3,"Merrittstown¦IWN¦3958N 07952W¦PA",nil)
var_Editor:AddItem(4,"Houston¦HOU¦2945N 09521W¦TX",nil)
var_Editor:AddItem(5,"Gales Ferry¦GSF¦4125N 07205W¦CT",nil)
var_Items := oDCOCX_Exontrol1:Items
var_Items:InsertItem(0,"",1)
var_Items:InsertItem(0,"",2)
var_Items:InsertItem(0,"",4)
oDCOCX_Exontrol1:EndUpdate()
|
|
2159
|
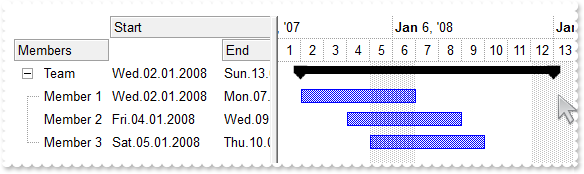
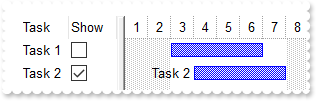
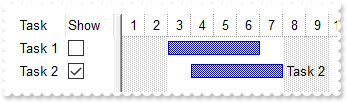
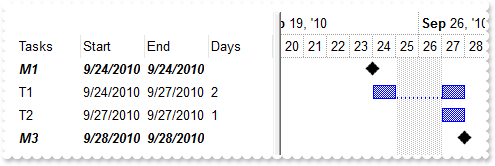
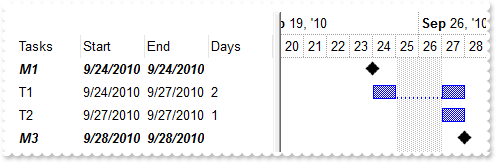
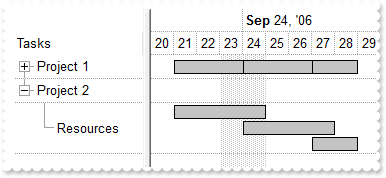
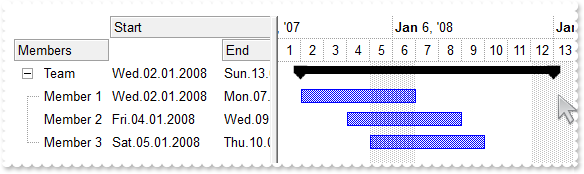
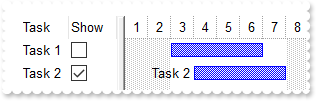
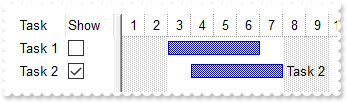
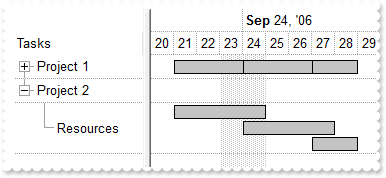
Is it possible to change the summary-bar's start or/and end margins

local var_Chart as IChart
local var_Column,var_Column1 as IColumn
local var_Items as IItems
local h1,hR1 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesOutside
oDCOCX_Exontrol1:ColumnAutoResize := false
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:AllowCreateBar := exNoCreateBar
var_Chart:AllowLinkBars := false
var_Chart:FirstVisibleDate := SToD("20080101")
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("Members")}:Width := 96
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Start")}
var_Column:Width := 112
var_Column:[Def,exCellValueToItemBarProperty] := 1
var_Column:LevelKey := 1
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("End")}
var_Column1:Width := 112
var_Column1:[Def,exCellValueToItemBarProperty] := 2
var_Column1:LevelKey := 1
var_Items := oDCOCX_Exontrol1:Items
var_Items:AllowCellValueToItemBar := true
hR1 := var_Items:AddItem("Team")
var_Items:AddBar(hR1,"Summary",SToD("20080102"),SToD("20080108"),"",nil)
var_Items:AddBar(hR1,"",SToD("20080113"),SToD("20080113"),"R",nil)
var_Items:[ItemBar,hR1,"R",exBarTransparent] := 100
var_Items:DefineSummaryBars(hR1,"",h1,"R")
h1 := var_Items:InsertItem(hR1,nil,"Member 1")
var_Items:AddBar(h1,"Task",SToD("20080102"),SToD("20080107"),nil,nil)
var_Items:DefineSummaryBars(hR1,"",h1,"")
h1 := var_Items:InsertItem(hR1,nil,"Member 2")
var_Items:AddBar(h1,"Task",SToD("20080104"),SToD("20080109"),nil,nil)
var_Items:DefineSummaryBars(hR1,"",h1,"")
h1 := var_Items:InsertItem(hR1,nil,"Member 3")
var_Items:AddBar(h1,"Task",SToD("20080105"),SToD("20080110"),nil,nil)
var_Items:DefineSummaryBars(hR1,"",h1,"")
var_Items:[ExpandItem,hR1] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
2158
|
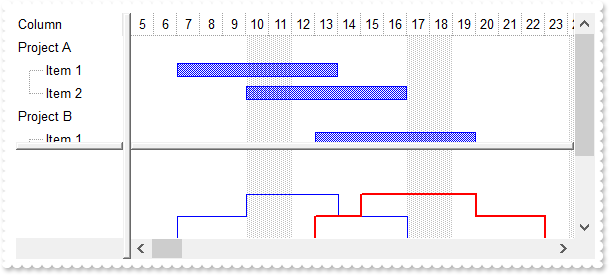
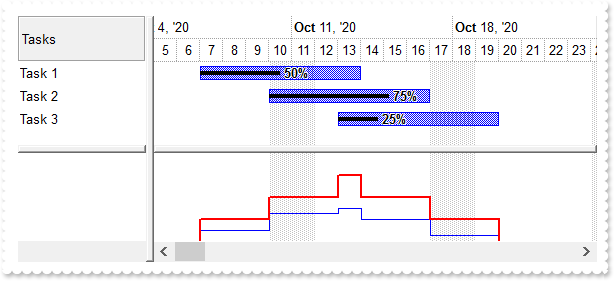
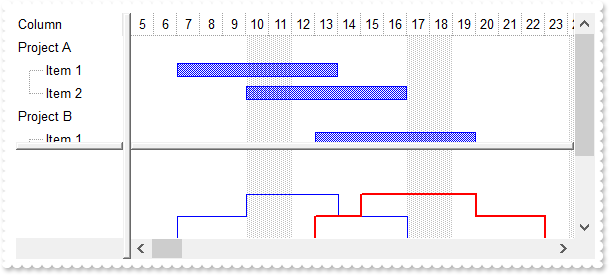
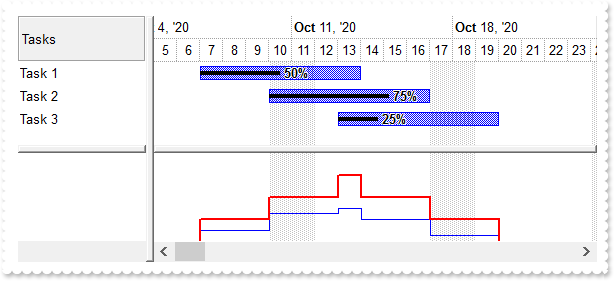
I want to display two lines/curves in the histogram-area such as expected and actual work effor per month. How can I do that (leaf)

local var_Bar,var_Bar1 as IBar
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 128
var_Chart:FirstVisibleDate := SToD("20201005")
var_Chart:HistogramVisible := true
var_Chart:HistogramHeight := 96
var_Chart:HistogramView := exHistogramNoGrouping | exHistogramRecLeafItems | exHistogramLeafItems | exHistogramUnlockedItems
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:HistogramPattern := exRectangularCurve
var_Bar:HistogramItems := -4
var_Bar:HistogramBorderSize := 1
var_Bar1 := var_Chart:Bars:Copy("Task","C")
var_Bar1:HistogramPattern := exRectangularCurve
var_Bar1:HistogramItems := -4
var_Bar1:HistogramColor := RGB(255,0,0)
var_Bar1:HistogramBorderSize := 2
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Project A")
var_Items:AddBar(var_Items:InsertItem(h,nil,"Item 1"),"Task",SToD("20201007"),SToD("20201014"),nil,nil)
var_Items:AddBar(var_Items:InsertItem(h,nil,"Item 2"),"Task",SToD("20201010"),SToD("20201017"),nil,nil)
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Project B")
var_Items:AddBar(var_Items:InsertItem(h,nil,"Item 1"),"C",SToD("20201013"),SToD("20201020"),nil,nil)
var_Items:AddBar(var_Items:InsertItem(h,nil,"Item 2"),"C",SToD("20201015"),SToD("20201023"),nil,nil)
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
2157
|
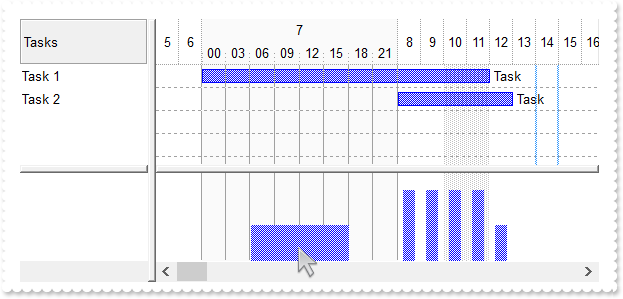
I want to display two lines/curves in the histogram-area such as expected and actual work effor per month. How can I do that (flat)

METHOD OCX_Exontrol1BarResize(Item, Key) CLASS MainDialog
// BarResize event - Occurs when a bar is moved or resized.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemBar,Item,Key,exBarEffort] := var_Items:[ItemBar,Item,Key,exBarPercent]
var_Items:[ItemBar,Item,"C",exBarEffort] := 1
RETURN NIL
local var_Bar,var_Bar1 as IBar
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderVisible := exHeaderVisibleExtendLevels
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20201005")
var_Chart:[PaneWidth,false] := 128
var_Chart:LevelCount := 2
var_Chart:HistogramHeight := 96
var_Chart:HistogramVisible := true
var_Bar := var_Chart:Bars:Add("Task%Progress")
var_Bar:HistogramPattern := exRectangularCurve
var_Bar:HistogramItems := -4
var_Bar:HistogramBorderSize := 1
var_Bar:HistogramBorderColor := var_Bar:Color
var_Bar:Shortcut := "P"
var_Bar:[Def,exBarShowPercentCaption] := true
var_Bar1 := var_Chart:Bars:Copy("Task","C")
var_Bar1:HistogramPattern := exRectangularCurve
var_Bar1:HistogramColor := RGB(255,0,0)
var_Bar1:HistogramBorderSize := 2
IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}:FormatColumn := "`Task ` + (1 index ``)"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem(nil)
var_Items:AddBar(h,"P",SToD("20201007"),SToD("20201014"),"P",nil)
var_Items:[ItemBar,h,"P",exBarPercent] := 0.5
var_Items:AddBar(h,"C",SToD("20201007"),SToD("20201014"),"C",nil)
var_Items:[ItemBar,h,"C",exBarTransparent] := 100
var_Items:GroupBars(h,"P",true,h,"C",true,nil,nil)
var_Items:GroupBars(h,"P",false,h,"C",false,nil,nil)
h := var_Items:AddItem(nil)
var_Items:AddBar(h,"P",SToD("20201010"),SToD("20201017"),"P",nil)
var_Items:[ItemBar,h,"P",exBarPercent] := 0.75
var_Items:AddBar(h,"C",SToD("20201010"),SToD("20201017"),"C",nil)
var_Items:[ItemBar,h,"C",exBarTransparent] := 100
var_Items:GroupBars(h,"P",true,h,"C",true,nil,nil)
var_Items:GroupBars(h,"P",false,h,"C",false,nil,nil)
h := var_Items:AddItem(nil)
var_Items:AddBar(h,"P",SToD("20201013"),SToD("20201020"),"P",nil)
var_Items:[ItemBar,h,"P",exBarPercent] := 0.25
var_Items:AddBar(h,"C",SToD("20201013"),SToD("20201020"),"C",nil)
var_Items:[ItemBar,h,"C",exBarTransparent] := 100
var_Items:GroupBars(h,"P",true,h,"C",true,nil,nil)
var_Items:GroupBars(h,"P",false,h,"C",false,nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2156
|
Is it possible to show the filterbar on top of the rows

local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarTop
oDCOCX_Exontrol1:HeaderHeight := 24
oDCOCX_Exontrol1:FilterBarHeight := oDCOCX_Exontrol1:HeaderHeight
oDCOCX_Exontrol1:HeaderAppearance := Flat
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:GridLineStyle := exGridLinesGeometric
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exPattern
var_Column:Filter := "B*"
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Index")}
var_Column1:FormatColumn := "1 index ``"
var_Column1:Position := 0
var_Column1:Width := 48
var_Column1:AllowSizing := false
var_Column1:SortType := SortNumeric
var_Column1:[Def,exCellHasCheckBox] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("A.1")
var_Items:AddItem("A.2")
var_Items:AddItem("B.1")
var_Items:AddItem("B.2")
var_Items:AddItem("B.3")
var_Items:AddItem("C")
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
2155
|
The deadline symbol is now a white arrow and it is difficult to see. I want to create a green or black arrow for showing deadline

local var_Bar as IBar
local var_Chart as IChart
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 96
var_Bar := var_Chart:Bars:[Item,"Deadline"]
var_Bar:StartColor := RGB(0,128,0)
var_Bar:StartShape := exShapeIconDown3
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("Task"),"Deadline",SToD("20010102"),SToD("20010102"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2154
|
DragDrop (with visual effect)

METHOD OCX_Exontrol1OLEDragDrop(Data, Effect, Button, Shift, X, Y) CLASS MainDialog
// OLEDragDrop event - Occurs when a source component is dropped onto a target component when the source component determines that a drop can occur.
// SelectItem(InsertItem(i,, Data.GetData(1))) = True
local var_Items as IItems
local i as USUAL
i := oDCOCX_Exontrol1:[ItemFromPoint,-1,-1,c,hit]
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ExpandItem,i] := true
RETURN NIL
METHOD OCX_Exontrol1OLEStartDrag(Data, AllowedEffects) CLASS MainDialog
// OLEStartDrag event - Occurs when the OLEDrag method is called.
// Data.SetData(Me.Items.CellCaption(FocusItem, 0), 1)
AllowedEffects := 1
RETURN NIL
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABPUIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIaRjEEQDCKYcxHCaIBiGcaIfDEBIeSBHcgRbAcOQHGSZZBhGRJGjuKIbSrLICzBDUcRnGwAKQoaaaEomHwyAZOYwDAIoWhpKKCKjqWJKNb+XgAAJTES0RRVRTNAZ1YghGAQgIA==")
oDCOCX_Exontrol1:[Background,exListOLEDropPosition] := 0x1000000
oDCOCX_Exontrol1:[Background,exChartOLEDropPosition] := RGB(1,0,0)
oDCOCX_Exontrol1:[Background,exDragDropBefore] := RGB(0,0,0)
oDCOCX_Exontrol1:[Background,exDragDropAfter] := RGB(255,255,255)
oDCOCX_Exontrol1:OLEDropMode := exOLEDropManual
oDCOCX_Exontrol1:AutoDrag := exAutoDragPositionAnyOnRight
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Indent := 16
oDCOCX_Exontrol1:SelBackMode := exTransparent
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
OutputDebugString(String2Psz( "You can:" ))
OutputDebugString(String2Psz( "A) left-click to drag and drop items between controls (open a new exhelper and run the same sample)" ))
OutputDebugString(String2Psz( "B) right-click to re-arrange the item position inside the same control" ))
OutputDebugString(String2Psz( "This sample shows how you can insert the data being dropped as a child of the item being hovered." ))
|
|
2153
|
DragDrop (with no visual effect, hide item while drag and drop)

METHOD OCX_Exontrol1OLEDragDrop(Data, Effect, Button, Shift, X, Y) CLASS MainDialog
// OLEDragDrop event - Occurs when a source component is dropped onto a target component when the source component determines that a drop can occur.
// SelectItem(InsertItem(i,, Data.GetData(1))) = True
local var_Items as IItems
local i as USUAL
i := oDCOCX_Exontrol1:[ItemFromPoint,-1,-1,c,hit]
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ExpandItem,i] := true
RETURN NIL
METHOD OCX_Exontrol1OLEStartDrag(Data, AllowedEffects) CLASS MainDialog
// OLEStartDrag event - Occurs when the OLEDrag method is called.
// Data.SetData(Me.Items.CellCaption(FocusItem, 0), 1)
AllowedEffects := 1
RETURN NIL
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:[Background,exDragDropBefore] := RGB(0,0,0)
oDCOCX_Exontrol1:[Background,exDragDropAfter] := RGB(255,255,255)
oDCOCX_Exontrol1:OLEDropMode := exOLEDropManual
oDCOCX_Exontrol1:AutoDrag := exAutoDragPositionAnyOnRight
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Indent := 16
oDCOCX_Exontrol1:SelBackMode := exTransparent
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
OutputDebugString(String2Psz( "You can:" ))
OutputDebugString(String2Psz( "A) left-click to drag and drop items between controls (open a new exhelper and run the same sample)" ))
OutputDebugString(String2Psz( "B) right-click to re-arrange the item position inside the same control" ))
OutputDebugString(String2Psz( "This sample shows how you can insert the data being dropped as a child of the item being hovered." ))
|
|
2152
|
DragDrop

METHOD OCX_Exontrol1OLEDragDrop(Data, Effect, Button, Shift, X, Y) CLASS MainDialog
// OLEDragDrop event - Occurs when a source component is dropped onto a target component when the source component determines that a drop can occur.
// SelectItem(InsertItem(i,, Data.GetData(1))) = True
local var_Items as IItems
local i as USUAL
i := oDCOCX_Exontrol1:[ItemFromPoint,-1,-1,c,hit]
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ExpandItem,i] := true
RETURN NIL
METHOD OCX_Exontrol1OLEStartDrag(Data, AllowedEffects) CLASS MainDialog
// OLEStartDrag event - Occurs when the OLEDrag method is called.
// Data.SetData(Me.Items.CellCaption(FocusItem, 0), 1)
AllowedEffects := 1
RETURN NIL
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:OLEDropMode := exOLEDropManual
oDCOCX_Exontrol1:AutoDrag := exAutoDragPositionAnyOnRight
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Indent := 16
oDCOCX_Exontrol1:SelBackMode := exTransparent
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
OutputDebugString(String2Psz( "You can:" ))
OutputDebugString(String2Psz( "A) left-click to drag and drop items between controls (open a new exhelper and run the same sample)" ))
OutputDebugString(String2Psz( "B) right-click to re-arrange the item position inside the same control" ))
OutputDebugString(String2Psz( "This sample shows how you can insert the data being dropped as a child of the item being hovered." ))
|
|
2151
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header (non-clickable)

local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Item")
var_Column := IColumn{var_Columns:Add("Pos")}
var_Column:Position := 0
var_Column:Width := 32
var_Column:AllowSizing := false
var_Column:FormatColumn := "1 index ``"
var_Column:AllowSort := false
var_Column:AllowDragging := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:EndUpdate()
|
|
2150
|
Is there anyway to stop the header changing colour when the mouse hovers/moves across the column header

local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := -1
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Item")
var_Column := IColumn{var_Columns:Add("Pos")}
var_Column:Position := 0
var_Column:Width := 32
var_Column:AllowSizing := false
var_Column:FormatColumn := "1 index ``"
var_Column:AllowSort := false
var_Column:AllowDragging := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:EndUpdate()
|
|
2149
|
How can I detect the last visible item
METHOD OCX_Exontrol1SelectionChanged() CLASS MainDialog
// SelectionChanged event - Fired after a new item has been selected.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
OutputDebugString(String2Psz( AsString(var_Items:[NextVisibleItem,var_Items:FocusItem]) ))
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:AutoDrag := exAutoDragPositionAny
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:InsertItem(var_Items:AddItem("Item 1"),nil,"Child 1")
var_Items:AddItem("Item 2")
var_Items:AddItem("Item 3")
var_Items:InsertItem(var_Items:AddItem("Item 4"),nil,"Child 4")
var_Items:AddItem("Item 5")
oDCOCX_Exontrol1:EndUpdate()
|
|
2148
|
Is it possible to show the non-working part on the back (behind the item's background)

METHOD OCX_Exontrol1CellStateChanged(Item, ColIndex) CLASS MainDialog
// CellStateChanged event - Fired after cell's state has been changed.
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Appearance as IAppearance
local var_Bar as IBar
local var_Chart as IChart
local var_Column as IColumn
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
local h,hChild as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesOutside
oDCOCX_Exontrol1:SelBackMode := exTransparent
oDCOCX_Exontrol1:DefaultItemHeight := 22
oDCOCX_Exontrol1:GridLineStyle := exGridLinesSolid
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:HeaderVisible := exHeaderVisibleExtendLevels
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABUkIQAAYAQGKIcBiAKBQAGYBIJDEMQ3DjAUBjMK4ZwTC4AIQjCK4JDKHYJRpHEZgLBMJAAGIZYhhUYRUiYMkiJBGGDIDiGGI2SJAcbTVIEcx9EyUJSgSTJOjCMokTTIU4TTLYASbJafJJhWSaAiyMouDIOMg1BDNIw/Hika6jOgKUisNJXRzWIBTbDlOQ3JqnbCjOQRSrQBoNDAMAiiaKlbwJPK9RoieQXfwUAJrXJcFqXFSLVxNBKAQEBA=")
var_Appearance:Add(4,"gBFLBCJwBAEHhEJAAEhABTcIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIaRiBMIxAKIZhzEiJYgGIZxYh8MQER5IEbyBDsBw5AaZZojGRJGigNIqSxLUhTRKUdQrG4AKQnGhpDgmJYnU5EcrSUKQcw/JaiKYpGZYXpqO5OTzUIyVHDdKgFGKNKwjKiKKp6FofDJcADUcKAYBKFoaLjgS5bXhSGpnV5bFoWdLTVwhBKAQEBA=")
var_Appearance:Add(1,"CP:2 1 1 -1 -1")
var_Appearance:Add(3,"CP:4 1 1 -1 -1")
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%CS0 = 1",nil)
var_ConditionalFormat:BackColor := 0x3000000
var_ConditionalFormat:ChartBackColor := var_ConditionalFormat:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20170801")
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 128
var_Chart:Bars:[Item,"Task"]:Pattern := exPatternSolid
var_Bar := var_Chart:Bars:[Item,"Summary"]
var_Bar:StartShape := exShapeIconEmpty
var_Bar:EndShape := exShapeIconEmpty
var_Bar:Shape := exShapeSolidDown
var_Chart:SelBackColor := oDCOCX_Exontrol1:SelBackColor
var_Chart:SelBarColor := RGB(128,128,128)
var_Chart:DrawGridLines := exAllLines
var_Chart:NonworkingDaysPattern := exPatternSolid
var_Chart:GridLineStyle := exGridLinesBehind | exGridLinesSolid
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Project")
hChild := var_Items:InsertItem(h,nil,"Task 1")
var_Items:AddBar(hChild,"Task",SToD("20170802"),SToD("20170808"),nil,nil)
var_Items:[SelectItem,hChild] := true
hChild := var_Items:InsertItem(h,nil,"Task 2")
var_Items:AddBar(hChild,"Task",SToD("20170803"),SToD("20170810"),nil,nil)
hChild := var_Items:InsertItem(h,nil,"Task 3")
var_Items:AddBar(hChild,"Task",SToD("20170804"),SToD("20170812"),nil,nil)
var_Items:[CellState,hChild,0] := 1
hChild := var_Items:InsertItem(h,nil,"Task 4")
var_Items:AddBar(hChild,"Task",SToD("20170805"),SToD("20170814"),nil,nil)
hChild := var_Items:InsertItem(h,nil,"Task 5")
var_Items:AddBar(hChild,"Task",SToD("20170806"),SToD("20170816"),nil,nil)
var_Items:AddBar(h,"Summary",SToD("20170801"),SToD("20170801"),"sum",nil)
var_Items:DefineSummaryBars(h,"sum",-3,"")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("ItemBackColor")
var_Items:AddBar(h,"Progress",SToD("20170804"),SToD("20170814"),nil,nil)
var_Items:[ItemBackColor,h] := 0x18080ff
oDCOCX_Exontrol1:Chart:[ItemBackColor,h] := 0x18080ff
oDCOCX_Exontrol1:EndUpdate()
|
|
2147
|
How can I hide a bar within the control's overview (sample 1)

local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Default")
oDCOCX_Exontrol1:[Background,exSplitBar] := RGB(190,190,190)
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 64
var_Chart:OverviewHeight := 48
var_Chart:OverviewVisible := exOverviewSplitter | exOverviewShowMargins | exOverviewShowAllVisible
var_Chart:FirstVisibleDate := SToD("20200101")
var_Chart:Bars:Copy("Task","TaskO"):Color := RGB(255,0,0)
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
h := var_Items:AddItem("")
var_Items:AddBar(h,"Task",SToD("20200102"),SToD("20200112"),"K1",nil)
var_Items:AddBar(h,"Task",SToD("20201202"),SToD("20201212"),"K2",nil)
h := var_Items:AddItem("")
var_Items:AddBar(h,"TaskO",SToD("20200102"),SToD("20200112"),"K1",nil)
var_Items:[ItemBar,h,"K1",exBarOverviewColor] := -1
var_Items:AddBar(h,"TaskO",SToD("20201202"),SToD("20201212"),"K2",nil)
var_Items:[ItemBar,h,"K2",exBarOverviewColor] := -1
h := var_Items:AddItem("")
var_Items:AddBar(h,"Task",SToD("20200102"),SToD("20200112"),"K1",nil)
var_Items:AddBar(h,"Task",SToD("20201202"),SToD("20201212"),"K2",nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2146
|
How can I hide all bars within the control's overview (sample 2)

local var_Bar as IBar
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Default")
oDCOCX_Exontrol1:[Background,exSplitBar] := RGB(190,190,190)
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 64
var_Chart:OverviewHeight := 48
var_Chart:OverviewVisible := exOverviewShowMargins | exOverviewHideBars | exOverviewShowOnlyVisible
var_Chart:FirstVisibleDate := SToD("20200101")
var_Bar := var_Chart:Bars:Copy("Task","TaskO")
var_Bar:OverviewColor := -1
var_Bar:Color := RGB(255,0,0)
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
h := var_Items:AddItem("")
var_Items:AddBar(h,"Task",SToD("20200102"),SToD("20200112"),"K1",nil)
var_Items:AddBar(h,"Task",SToD("20201202"),SToD("20201212"),"K2",nil)
h := var_Items:AddItem("")
var_Items:AddBar(h,"TaskO",SToD("20200102"),SToD("20200112"),"K1",nil)
var_Items:AddBar(h,"TaskO",SToD("20201202"),SToD("20201212"),"K2",nil)
h := var_Items:AddItem("")
var_Items:AddBar(h,"Task",SToD("20200102"),SToD("20200112"),"K1",nil)
var_Items:AddBar(h,"Task",SToD("20201202"),SToD("20201212"),"K2",nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2145
|
How can I hide all bars or specified type within the control's overview (sample 3)

local var_Bar as IBar
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Default")
oDCOCX_Exontrol1:[Background,exSplitBar] := RGB(190,190,190)
oDCOCX_Exontrol1:BackColorLevelHeader := oDCOCX_Exontrol1:BackColor
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 64
var_Chart:OverviewHeight := 48
var_Chart:OverviewVisible := exOverviewSplitter | exOverviewShowMargins | exOverviewShowAllVisible
var_Chart:FirstVisibleDate := SToD("20200101")
var_Bar := var_Chart:Bars:Copy("Task","TaskO")
var_Bar:OverviewColor := -1
var_Bar:Color := RGB(255,0,0)
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
h := var_Items:AddItem("")
var_Items:AddBar(h,"Task",SToD("20200102"),SToD("20200112"),"K1",nil)
var_Items:AddBar(h,"Task",SToD("20201202"),SToD("20201212"),"K2",nil)
h := var_Items:AddItem("")
var_Items:AddBar(h,"TaskO",SToD("20200102"),SToD("20200112"),"K1",nil)
var_Items:AddBar(h,"TaskO",SToD("20201202"),SToD("20201212"),"K2",nil)
h := var_Items:AddItem("")
var_Items:AddBar(h,"Task",SToD("20200102"),SToD("20200112"),"K1",nil)
var_Items:AddBar(h,"Task",SToD("20201202"),SToD("20201212"),"K2",nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2144
|
Is it possible to exclude the parent/child items when do the filtering, so to include only items that match the filter without any indentation

METHOD OCX_Exontrol1AddItem(Item) CLASS MainDialog
// AddItem event - Occurs after a new Item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:AddBar(Item,"Task",SToD("20010102"),SToD("20010109"),nil,nil)
RETURN NIL
METHOD OCX_Exontrol1FilterChange() CLASS MainDialog
// FilterChange event - Occurs when the filter was changed.
oDCOCX_Exontrol1:Indent := oDCOCX_Exontrol1:FormatABC("value > 0 ? 18 : 0",:Items:MatchItemCount,nil,nil)
RETURN NIL
local var_Chart as IChart
local var_Column,var_Column1 as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h,h2 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Indent := 18
oDCOCX_Exontrol1:FilterInclude := exMatchingItemsOnly
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:HeaderAppearance := Flat
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 164
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exFilter
var_Column:FilterList := exShowCheckBox
var_Column:Filter := "C1"
var_Column1 := IColumn{var_Columns:Add("Pos")}
var_Column1:FormatColumn := "1 rindex ``"
var_Column1:Position := 0
var_Column1:AllowSizing := false
var_Column1:AllowDragging := false
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("R1")
h2 := var_Items:InsertItem(h,nil,"S")
var_Items:InsertItem(h2,nil,"C1")
var_Items:InsertItem(h2,nil,"C2")
var_Items:InsertItem(h,nil,"C1")
var_Items:InsertItem(h,nil,"C2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("R2")
var_Items:InsertItem(h,nil,"C1")
var_Items:InsertItem(h,nil,"C2")
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
2143
|
I am using the Chart.AllowResizeChart property. How can I customize the labels into the chart's levels
local var_Chart as IChart
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:AllowResizeChart := exAllowChangeUnitScale | exAllowResizeChartMiddle | exAllowResizeChartHeader
var_Chart:[Label,exYear] := "year"
var_Chart:[Label,exHalfYear] := ""
var_Chart:[Label,exQuarterYear] := ""
var_Chart:[Label,exMonth] := "month"
var_Chart:[Label,exThirdMonth] := ""
var_Chart:[Label,exWeek] := "week"
var_Chart:[Label,exDay] := "day"
var_Chart:[Label,exHour] := "hour"
var_Chart:[Label,exMinute] := ""
var_Chart:[Label,exSecond] := ""
var_Chart:ShowNonworkingDates := false
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 48
var_Chart:UnitWidth := 32
var_Chart:UnitScale := exDay
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("Task A"),"Task",SToD("20010102"),SToD("20010106"),"K1",nil)
var_Items:AddBar(var_Items:AddItem("Task B"),"Task",SToD("20010106"),SToD("20010110"),"K1",nil)
var_Items:AddBar(var_Items:AddItem("Task C"),"Task",SToD("20010110"),SToD("20010114"),"K1",nil)
var_Items:AddBar(var_Items:AddItem(""),"",SToD("20010108"),SToD("20010108"),"Info","Click the <b>middle</b> mouse button and start dragging")
oDCOCX_Exontrol1:EndUpdate()
|
|
2142
|
Is it possible to display the header using multiple lines, while chart display multiple levels (sample 2)

METHOD OCX_Exontrol1AddColumn(Column) CLASS MainDialog
// AddColumn event - Fired after a new column has been added.
// Column.Def(52) = 4
// Column.Def(53) = 4
RETURN NIL
local var_Chart as IChart
local var_Columns as IColumns
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,true] := 256
oDCOCX_Exontrol1:HeaderVisible := exHeaderVisibleExtendLevels
oDCOCX_Exontrol1:HeaderAppearance := Flat
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Column")
IColumn{var_Columns:Add("C1")}:HTMLCaption := "<b>C<off 4>1</b><br>left"
IColumn{var_Columns:Add("C2")}:HTMLCaption := "<c><b>C<off 4>2</b><br><c>center"
IColumn{var_Columns:Add("C3")}:HTMLCaption := "<r><b>C<off 4>3</b><br><r>right"
oDCOCX_Exontrol1:EndUpdate()
|
|
2141
|
Is there any way to control the z-order of a TimeZone

local var_Chart as IChart
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 0
var_Chart:UnitWidth := 15
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20091228")
var_Chart:MarkTimeZone("Top",SToD("20100101"),SToD("20100105"),16711680,"1;;<fgcolor=FFFFFF>Top;1")
var_Chart:MarkTimeZone("Partial",SToD("20100108"),SToD("20100112"),16711680,"50;;<fgcolor=FFFFFF>Partial;1")
var_Chart:MarkTimeZone("Default",SToD("20100115"),SToD("20100119"),16711680,";;<fgcolor=FFFFFF>Default;1")
|
|
2140
|
Is it possible to display the header using multiple lines, while chart display multiple levels (sample 1)

oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Chart:LevelCount := 2
oDCOCX_Exontrol1:HeaderHeight := 18
oDCOCX_Exontrol1:HeaderSingleLine := false
oDCOCX_Exontrol1:HeaderVisible := exHeaderVisibleExtendLevels
IColumn{oDCOCX_Exontrol1:Columns:Add("This is just a column that should break the header.")}:Width := 32
oDCOCX_Exontrol1:Columns:Add("This is just another column that should break the header.")
oDCOCX_Exontrol1:EndUpdate()
|
|
2139
|
Difference between HistogramValueFromPoint and HistogramValue (sample 2)

METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
local var_Chart as IChart
local format,v1,v2,vMax,vMin as USUAL
var_Chart := oDCOCX_Exontrol1:Chart
v1 := var_Chart:[HistogramValueFromPoint,-1,-1]
v2 := var_Chart:[HistogramValue,var_Chart:[DateFromPoint,-1,-1],nil,nil]
vMin := var_Chart:[HistogramValue,"min",nil,nil]
vMax := var_Chart:[HistogramValue,"max",nil,nil]
format := oDCOCX_Exontrol1:FormatABC("`<b>ValueFromPoint</b>: ` + A + `<br>ValueFromDate: ` + B",v1,v2,nil)
format := oDCOCX_Exontrol1:FormatABC("A + `<br>Min: ` + B + `<br>Max: ` + C",format,vMin,vMax)
oDCOCX_Exontrol1:ShowToolTip(AsString(format),nil,nil,"16","16")
RETURN NIL
local var_Bar as IBar
local var_Chart as IChart
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Tasks")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstWeekDay := exMonday
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 40
var_Chart:FirstVisibleDate := SToD("20050609")
var_Chart:HistogramVisible := true
var_Chart:HistogramView := exHistogramGroupCumulative | exHistogramAllItems
var_Chart:HistogramHeight := 128
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:HistogramPattern := var_Bar:Pattern
var_Bar:HistogramType := exHistCumulative
var_Bar:HistogramItems := -6
var_Bar:HistogramRulerLinesColor := RGB(0,0,1)
var_Bar:HistogramBorderSize := 1
var_Bar:HistogramBorderColor := RGB(0,0,1)
var_Bar:HistogramCumulativeOriginalColorBars := exChangeColor
var_Bar:HistogramCumulativeShowLegend := -1
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("Task"),"Task",SToD("20050610"),SToD("20050614"),"",nil)
var_Items:AddBar(var_Items:AddItem("Task"),"Task",SToD("20050611"),SToD("20050615"),"",nil)
var_Items:AddBar(var_Items:AddItem("Task"),"Task",SToD("20050612"),SToD("20050616"),"",nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2138
|
Difference between HistogramValueFromPoint and HistogramValue (sample 1)

METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
local var_Chart as IChart
local format,v1,v2,vMax,vMin as USUAL
var_Chart := oDCOCX_Exontrol1:Chart
v1 := var_Chart:[HistogramValueFromPoint,-1,-1]
v2 := var_Chart:[HistogramValue,var_Chart:[DateFromPoint,-1,-1],nil,nil]
vMin := var_Chart:[HistogramValue,"min",nil,nil]
vMax := var_Chart:[HistogramValue,"max",nil,nil]
format := oDCOCX_Exontrol1:FormatABC("`<b>ValueFromPoint</b>: ` + A + `<br>ValueFromDate: ` + B",v1,v2,nil)
format := oDCOCX_Exontrol1:FormatABC("A + `<br>Min: ` + B + `<br>Max: ` + C",format,vMin,vMax)
oDCOCX_Exontrol1:ShowToolTip(AsString(format),nil,nil,"16","16")
RETURN NIL
local var_Bar as IBar
local var_Chart as IChart
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Tasks")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstWeekDay := exMonday
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 40
var_Chart:FirstVisibleDate := SToD("20050609")
var_Chart:HistogramVisible := true
var_Chart:HistogramView := exHistogramAllItems
var_Chart:HistogramHeight := 128
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:HistogramPattern := var_Bar:Pattern
var_Bar:HistogramType := exHistOverload
var_Bar:HistogramItems := -6
var_Bar:HistogramRulerLinesColor := RGB(0,0,1)
var_Bar:HistogramBorderSize := 1
var_Bar:HistogramBorderColor := RGB(0,0,1)
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("Task"),"Task",SToD("20050610"),SToD("20050614"),"",nil)
var_Items:AddBar(var_Items:AddItem("Task"),"Task",SToD("20050611"),SToD("20050615"),"",nil)
var_Items:AddBar(var_Items:AddItem("Task"),"Task",SToD("20050612"),SToD("20050616"),"",nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2137
|
I am using the Inside-Zoom feature, but the inside grid lines are more dashed the dotted

local var_Chart as IChart
local var_InsideZoomFormat as IInsideZoomFormat
local var_InsideZooms as IInsideZooms
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:UnitScale := exDay
var_Chart:[PaneWidth,false] := 0
var_Chart:LevelCount := 2
var_Chart:FirstVisibleDate := SToD("20080101")
var_InsideZoomFormat := var_Chart:DefaultInsideZoomFormat
var_InsideZoomFormat:InsideLabel := "<%hh%>"
var_InsideZoomFormat:InsideUnit := exHour
var_InsideZoomFormat:InsideCount := 8
var_InsideZoomFormat:GridLineStyle := exGridLinesGeometric
var_Chart:AllowInsideZoom := true
var_InsideZooms := var_Chart:InsideZooms
var_InsideZooms:Add(SToD("20080104"))
var_Chart:DrawGridLines := exVLines
var_Chart:ShowNonworkingDates := false
oDCOCX_Exontrol1:EndUpdate()
|
|
2136
|
I am using expressions for exBarEffort, but the histogram does not show correctly the data

local var_Bar as IBar
local var_Chart as IChart
local var_InsideZoom as IInsideZoom
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderVisible := exHeaderVisibleExtendLevels
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20201005")
var_Chart:[PaneWidth,false] := 128
var_Chart:LevelCount := 2
var_Chart:HistogramHeight := 96
var_Chart:HistogramVisible := true
var_Chart:AllowInsideZoom := true
var_Chart:DrawGridLines := exAllLines
var_InsideZoom := var_Chart:InsideZooms:Add(SToD("20201007"))
var_InsideZoom:Width := 196
var_Chart:DefaultInsideZoomFormat:GridLineStyle := exGridLinesSolid
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:HistogramPattern := var_Bar:Pattern
var_Bar:[Def,exBarCaption] := "<%=%0%>"
var_Bar:[Def,exBarHAlignCaption] := 18
var_Bar:[Def,exBarEffort] := "(hour(value) > 5 and hour(value) < 18) ? 2 : 0"
var_Chart:HistogramUnitScale := exHour
IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}:FormatColumn := "`Task ` + (1 index ``)"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem(""),"Task",SToD("20201007"),SToD("20201012"),nil,nil)
var_Items:AddBar(var_Items:AddItem(""),"Task",SToD("20201008"),SToD("20201013"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2135
|
How can I specify the z-order of bars to be shown within the chart's histogram

local var_Bar,var_Bar1 as IBar
local var_Chart as IChart
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderVisible := exHeaderVisibleExtendLevels
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20201005")
var_Chart:[PaneWidth,false] := 128
var_Chart:LevelCount := 2
var_Chart:HistogramHeight := 96
var_Chart:HistogramVisible := true
var_Bar := var_Chart:Bars:Add("A")
var_Bar:Color := RGB(0,0,255)
var_Bar:HistogramPattern := exPatternSolid
var_Bar:HistogramItems := -6
var_Bar:HistogramCumulativeOriginalColorBars := exKeepOriginalColor
var_Bar:[Def,exBarCaption] := "<%=%0%>"
var_Bar:[Def,exBarHAlignCaption] := 18
var_Bar1 := var_Chart:Bars:Copy("A","B")
var_Bar1:Color := RGB(0,255,0)
var_Bar1:HistogramCumulativeOriginalColorBars := exKeepOriginalColor
var_Bar1:[Def,exBarCaption] := "<%=%0%>"
var_Bar1:[Def,exBarHAlignCaption] := 18
var_Chart:HistogramView := exHistogramGroupCumulative | exHistogramAllItems
var_Chart:HistogramZOrder := "A,B"
IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}:FormatColumn := "`Task ` + (1 index ``)"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem(""),"A",SToD("20201007"),SToD("20201012"),nil,nil)
var_Items:AddBar(var_Items:AddItem(""),"A",SToD("20201008"),SToD("20201013"),nil,nil)
var_Items:AddBar(var_Items:AddItem(""),"B",SToD("20201009"),SToD("20201014"),nil,nil)
var_Items:AddBar(var_Items:AddItem(""),"B",SToD("20201010"),SToD("20201015"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2134
|
How can I show cumulative histogram for two or more different types of bars

local var_Bar,var_Bar1 as IBar
local var_Chart as IChart
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:HeaderVisible := exHeaderVisibleExtendLevels
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20201005")
var_Chart:[PaneWidth,false] := 128
var_Chart:LevelCount := 2
var_Chart:HistogramHeight := 96
var_Chart:HistogramVisible := true
var_Bar := var_Chart:Bars:Add("A")
var_Bar:Color := RGB(0,0,255)
var_Bar:HistogramPattern := exPatternSolid
var_Bar:HistogramItems := -6
var_Bar:HistogramCumulativeOriginalColorBars := exKeepOriginalColor
var_Bar:[Def,exBarCaption] := "<%=%0%>"
var_Bar:[Def,exBarHAlignCaption] := 18
var_Bar1 := var_Chart:Bars:Copy("A","B")
var_Bar1:Color := RGB(0,255,0)
var_Bar1:HistogramCumulativeOriginalColorBars := exKeepOriginalColor
var_Bar1:[Def,exBarCaption] := "<%=%0%>"
var_Bar1:[Def,exBarHAlignCaption] := 18
var_Chart:HistogramView := exHistogramGroupCumulative | exHistogramAllItems
IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}:FormatColumn := "`Task ` + (1 index ``)"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem(""),"A",SToD("20201007"),SToD("20201012"),nil,nil)
var_Items:AddBar(var_Items:AddItem(""),"A",SToD("20201008"),SToD("20201013"),nil,nil)
var_Items:AddBar(var_Items:AddItem(""),"B",SToD("20201009"),SToD("20201014"),nil,nil)
var_Items:AddBar(var_Items:AddItem(""),"B",SToD("20201010"),SToD("20201015"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2133
|
I would like to display a solid line between "root" items, and dotted lines (default) between child items. How can I do that

local var_Column,var_Column1 as IColumn
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:DrawGridLines := exHLines
oDCOCX_Exontrol1:GridLineStyle := exGridLinesGeometric
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABMsIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIXRpFMbxAKQahLEiTIgGUYJHgmK4tQLHb7zGAABRDDSOIDnGQJXhaI4JQSMMQDGLAZxVFiPRhAWLpBh+PQATrOdLUfSjVwhBKAQEBA==")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Position")}
var_Column1:FormatColumn := "((1 rindex ``) contains `.`) = 0"
var_Column1:Visible := false
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%C1",nil)
var_ConditionalFormat:BackColor := 0x1e0e0e0
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:InsertItem(h,nil,"Child 3")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
h := var_Items:AddItem("Root 3")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
oDCOCX_Exontrol1:EndUpdate()
|
|
2132
|
I can not center or align the cell's caption and icon, when it displays the hierarchy

local var_Column as IColumn
local var_Items as IItems
local h,hChild as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}
var_Column:[Def,exCellValueFormat] := 1
oDCOCX_Exontrol1:HeaderVisible := exHeaderVisibleExtendLevels
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Project")
hChild := var_Items:InsertItem(h,nil,"<img>1</img> Task (left)")
hChild := var_Items:InsertItem(h,nil,"<c><img>2</img> Task (center)")
hChild := var_Items:InsertItem(h,nil,"<r>Task (right) <img>3</img>")
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
2131
|
How do I mask for float/integer number

local var_Editor,var_Editor1,var_Editor2,var_Editor3,var_Editor4,var_Editor5,var_Editor6,var_Editor7,var_Editor8 as IEditor
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Type")}:Width := 32
oDCOCX_Exontrol1:Columns:Add("Editor")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Integer")
var_Items:[CellValue,h,1] := "12"
var_Editor := var_Items:[CellEditor,h,1]
var_Editor:EditType := EditType
var_Editor:Numeric := exInteger
h := var_Items:AddItem("Integer (mask, group)")
var_Items:[CellValue,h,1] := "10002"
var_Items:[FormatCell,h,1] := "value format `0||`"
var_Editor1 := var_Items:[CellEditor,h,1]
var_Editor1:EditType := MaskType
var_Editor1:Mask := ";;;float,digits=0,invalid=empty,warning=invalid character"
h := var_Items:AddItem("Integer (mask, no group)")
var_Items:[CellValue,h,1] := "10002"
var_Items:[FormatCell,h,1] := "value format `0|0|`"
var_Editor2 := var_Items:[CellEditor,h,1]
var_Editor2:EditType := MaskType
var_Editor2:Mask := ";;;float,digits=0,grouping=,invalid=empty,warning=invalid character"
h := var_Items:AddItem("Float")
var_Items:[CellValue,h,1] := "+12.34E+2"
var_Editor3 := var_Items:[CellEditor,h,1]
var_Editor3:EditType := EditType
var_Editor3:Numeric := exFloat
h := var_Items:AddItem("Float (no signs)")
var_Items:[CellValue,h,1] := "12.34E-2"
var_Editor4 := var_Items:[CellEditor,h,1]
var_Editor4:EditType := EditType
var_Editor4:Numeric := exDisableSigns | exFloat
h := var_Items:AddItem("Float-Integer")
var_Items:[CellValue,h,1] := "+12.34"
var_Editor5 := var_Items:[CellEditor,h,1]
var_Editor5:EditType := EditType
var_Editor5:Numeric := exFloatInteger
h := var_Items:AddItem("Float-Integer (no signs)")
var_Items:[CellValue,h,1] := "12.34"
var_Editor6 := var_Items:[CellEditor,h,1]
var_Editor6:EditType := EditType
var_Editor6:Numeric := exDisableSigns | exFloatInteger
h := var_Items:AddItem("Float (mask,group)")
var_Items:[CellValue,h,1] := "10002.34"
var_Items:[FormatCell,h,1] := "value format `2`"
var_Editor7 := var_Items:[CellEditor,h,1]
var_Editor7:EditType := MaskType
var_Editor7:Mask := ";;;float,invalid=empty,warning=invalid character"
h := var_Items:AddItem("Float (mask, no group)")
var_Items:[CellValue,h,1] := "10002.34"
var_Items:[FormatCell,h,1] := "value format `2|0|`"
var_Editor8 := var_Items:[CellEditor,h,1]
var_Editor8:EditType := MaskType
var_Editor8:Mask := ";;;float,grouping=,invalid=empty,warning=invalid character"
oDCOCX_Exontrol1:EndUpdate()
|
|
2130
|
Is it possible to offset (horizontally) the bar's caption

local var_Bar as IBar
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("HOffset")
oDCOCX_Exontrol1:HeaderAppearance := Flat
oDCOCX_Exontrol1:ScrollBySingleLine := true
oDCOCX_Exontrol1:DrawGridLines := exRowLines
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:DrawGridLines := exRowLines
var_Chart:FirstVisibleDate := SToD("20001216")
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 128
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:Pattern := exPatternBox
var_Bar:Color := RGB(164,164,164)
var_Bar:StartColor := RGB(240,240,240)
var_Bar:EndColor := var_Bar:StartColor
var_Bar:Height := 15
var_Bar:[Def,exBarCaption] := "label"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("right")
var_Items:AddBar(h,"Task",SToD("20001222"),SToD("20001227"),nil,nil)
var_Items:[ItemBar,h,"",exBarHAlignCaption] := 2
h := var_Items:AddItem("right - 4")
var_Items:AddBar(h,"Task",SToD("20001222"),SToD("20001227"),nil,nil)
var_Items:[ItemBar,h,"",exBarHAlignCaption] := 2
var_Items:[ItemBar,h,"",exBarCaptionHOffset] := -4
h := var_Items:AddItem("left")
var_Items:AddBar(h,"Task",SToD("20001222"),SToD("20001227"),nil,nil)
var_Items:[ItemBar,h,"",exBarHAlignCaption] := 0
h := var_Items:AddItem("left + 4")
var_Items:AddBar(h,"Task",SToD("20001222"),SToD("20001227"),nil,nil)
var_Items:[ItemBar,h,"",exBarHAlignCaption] := 0
var_Items:[ItemBar,h,"",exBarCaptionHOffset] := 4
oDCOCX_Exontrol1:EndUpdate()
|
|
2129
|
Is it possible to always center the bar's caption (even if the item-bar is partially visible)

local var_Bar as IBar
local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Align")
oDCOCX_Exontrol1:HeaderAppearance := Flat
oDCOCX_Exontrol1:ScrollBySingleLine := true
oDCOCX_Exontrol1:DrawGridLines := exRowLines
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:DrawGridLines := exRowLines
var_Chart:FirstVisibleDate := SToD("20001223")
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 128
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:Pattern := exPatternBox
var_Bar:Color := RGB(164,164,164)
var_Bar:StartColor := RGB(240,240,240)
var_Bar:EndColor := var_Bar:StartColor
var_Bar:Height := 15
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("default")
var_Items:AddBar(h,"Task",SToD("20001222"),SToD("20001227"),"","label")
var_Items:[ItemBar,h,"",exBarHAlignCaption] := 1
h := var_Items:AddItem("default + 32")
var_Items:AddBar(h,"Task",SToD("20001222"),SToD("20001227"),"","label")
var_Items:[ItemBar,h,"",exBarHAlignCaption] := 33
oDCOCX_Exontrol1:EndUpdate()
|
|
2128
|
How do I set an extra data for each item
METHOD OCX_Exontrol1MouseMove(Button, Shift, X, Y) CLASS MainDialog
// MouseMove event - Occurs when the user moves the mouse.
local i as USUAL
i := oDCOCX_Exontrol1:[ItemFromPoint,-1,-1,c,hit]
OutputDebugString(String2Psz( AsString(i) ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Items:[ItemData,i]) ))
RETURN NIL
local var_Items,var_Items1 as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemData,var_Items:AddItem("method 1")] := "your extra data of method 1"
var_Items:InsertItem(0,"your extra data of method 2","method 2")
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:DefaultItem := var_Items1:AddItem("method 3")
var_Items1:[ItemData,0] := "your extra data of method 3"
oDCOCX_Exontrol1:EndUpdate()
|
|
2127
|
Is it possible to show the position of rows the into the chart section

METHOD OCX_Exontrol1BeforeExpandItem(Item, Cancel) CLASS MainDialog
// BeforeExpandItem event - Fired before an item is about to be expanded (collapsed).
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Bar as IBar
local var_Chart as IChart
local var_Column as IColumn
local var_Items as IItems
local h,h1 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Indent := 16
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:HasLines := exSolidLine
oDCOCX_Exontrol1:DrawGridLines := exHLines
oDCOCX_Exontrol1:ScrollBySingleLine := true
oDCOCX_Exontrol1:FullRowSelect := exColumnSel
oDCOCX_Exontrol1:Columns:Add("Tasks")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:Visible := false
var_Column:FormatColumn := "`<r><bgcolor 000000><fgcolor FFFFFF> ` + 1 apos `` + ` </fgcolor></bgcolor>`"
var_Column:[Def,exCellValueFormat] := 1
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:ColumnsFormatLevel := ",|,1:64"
var_Chart:FirstVisibleDate := SToD("20060920")
var_Chart:ShowCollapsedBars := true
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 128
var_Chart:DrawGridLines := exHLines
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:OverlaidType := exOverlaidBarsStack
var_Bar:Color := RGB(0,0,0)
var_Bar:StartColor := RGB(196,196,196)
var_Bar:EndColor := RGB(196,196,196)
var_Bar:Pattern := exPatternBox
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Project 1")
h1 := var_Items:InsertItem(h,nil,"Resources")
var_Items:AddBar(h1,"Task",SToD("20060921"),SToD("20060925"),"A",nil)
var_Items:AddBar(h1,"Task",SToD("20060924"),SToD("20060928"),"B",nil)
var_Items:AddBar(h1,"Task",SToD("20060927"),SToD("20060929"),"C",nil)
h := var_Items:AddItem("Project 2")
h1 := var_Items:InsertItem(h,nil,"Resources")
var_Items:AddBar(h1,"Task",SToD("20060921"),SToD("20060925"),"A",nil)
var_Items:AddBar(h1,"Task",SToD("20060924"),SToD("20060928"),"B",nil)
var_Items:AddBar(h1,"Task",SToD("20060927"),SToD("20060929"),"C",nil)
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
2126
|
I do not like to specify the item padding for every column I add. The question is how can I do it automatically

local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:AttachTemplate("handle AddColumn(Column){Column{Def(48)=8;Def(49)=8;AllowDragging=False;AllowSizing = True}}")
oDCOCX_Exontrol1:HeaderAppearance := Etched
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:GridLineStyle := exGridLinesVSolid
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Item")
var_Column := IColumn{var_Columns:Add("Pos")}
var_Column:Position := 0
var_Column:Width := 32
var_Column:AllowSizing := false
var_Column:FormatColumn := "1 index ``"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:EndUpdate()
|
|
2125
|
Stack vs Cascade

local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ScrollBySingleLine := true
oDCOCX_Exontrol1:HeaderAppearance := Flat
oDCOCX_Exontrol1:Columns:Add("Type")
oDCOCX_Exontrol1:BackColorAlternate := RGB(240,240,240)
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:AllowCreateBar := exCreateBarAuto
var_Chart:AllowLinkBars := false
var_Chart:ResizeUnitScale := exHour
var_Chart:[PaneWidth,false] := 128
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:Bars:Copy("Task","Stack"):OverlaidType := exOverlaidBarsStack
var_Chart:Bars:Copy("Task","AStack"):OverlaidType := exOverlaidBarsStackAutoArrange | exOverlaidBarsStack
var_Chart:Bars:Copy("Task","Cascade"):OverlaidType := exOverlaidBarsCascade
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Stack")
var_Items:AddBar(h,"Stack",SToD("20010102"),SToD("20010104"),"A1",nil)
var_Items:AddBar(h,"Stack",SToD("20010103"),SToD("20010105"),"A2",nil)
var_Items:AddBar(h,"Stack",SToD("20010104"),SToD("20010107"),"A3",nil)
var_Items:AddBar(h,"Stack",SToD("20010102"),SToD("20010107"),"A4",nil)
var_Items:AddBar(h,"Stack",SToD("20010108"),SToD("20010112"),"A5",nil)
var_Items:AddItem(nil)
h := var_Items:AddItem("Stack-AutoArrange")
var_Items:AddBar(h,"AStack",SToD("20010102"),SToD("20010104"),"A1",nil)
var_Items:AddBar(h,"AStack",SToD("20010103"),SToD("20010105"),"A2",nil)
var_Items:AddBar(h,"AStack",SToD("20010104"),SToD("20010107"),"A3",nil)
var_Items:AddBar(h,"AStack",SToD("20010102"),SToD("20010107"),"A4",nil)
var_Items:AddBar(h,"AStack",SToD("20010108"),SToD("20010112"),"A5",nil)
var_Items:AddItem(nil)
h := var_Items:AddItem("Cascade")
var_Items:AddBar(h,"Cascade",SToD("20010102"),SToD("20010104"),"A1",nil)
var_Items:AddBar(h,"Cascade",SToD("20010103"),SToD("20010105"),"A2",nil)
var_Items:AddBar(h,"Cascade",SToD("20010104"),SToD("20010107"),"A3",nil)
var_Items:AddBar(h,"Cascade",SToD("20010102"),SToD("20010107"),"A4",nil)
var_Items:AddBar(h,"Cascade",SToD("20010108"),SToD("20010112"),"A5",nil)
var_Items:AddItem(nil)
var_Items:[ItemBar,0,"<*>",exBarCaption] := "<%=%9%>"
oDCOCX_Exontrol1:EndUpdate()
|
|
2124
|
How can I change the Exclude field in the drop down filter window

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:[HTMLPicture,"exclude"] := "gCJKBOI4NBQaBQAhQNJJIIhShQACERCAEAcRdrdcUQhQDOZCJJUBEjbbhJ7giIJOBILJziJvl4BeKibhDiIZOhFLB0KZvMx0O5hORlAB3owuNJuNZzMZhOBlFxvORnTbuHgaiIeKBMKhFf9fDIcEoPCAVEAlGI4HhBBYMCARCQVGg4IhVMCAWC2XY1Q7WJ8RBB0KROKYAYDBbzicjndD6fA/VsRHRJIhBkRbMYIGwGAQjA2fRYOEBoYjBFBx1ATCgCGQ8M7OTjSaJMDRDKIwYu5DrIMBgSAADKJTqhBhyRApAA3FAucZPPilokRJJFJxEVxCMCCgIA=="
oDCOCX_Exontrol1:[Description,exFilterBarExclude] := "<img>exclude</img>"
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
oDCOCX_Exontrol1:EndUpdate()
|
|
2123
|
How can I change the Exclude field in the drop down filter window

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:[Description,exFilterBarExclude] := "<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>"
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:FilterList := exShowExclude | exShowFocusItem | exShowCheckBox
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
oDCOCX_Exontrol1:EndUpdate()
|
|
2122
|
The grid lines looks different then before. What should I do

local var_Column as IColumn
local var_Items as IItems
local h,hChild as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Tasks")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:GridLineStyle := exGridLinesGeometric
oDCOCX_Exontrol1:Chart:DrawGridLines := oDCOCX_Exontrol1:DrawGridLines
oDCOCX_Exontrol1:Chart:GridLineStyle := oDCOCX_Exontrol1:GridLineStyle
oDCOCX_Exontrol1:HeaderVisible := exHeaderVisibleExtendLevels
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Project")
hChild := var_Items:InsertItem(h,nil,"Task 1")
var_Items:[SelectItem,hChild] := true
hChild := var_Items:InsertItem(h,nil,"Task 2")
var_Items:[CellState,hChild,0] := 1
hChild := var_Items:InsertItem(h,nil,"Task 3")
var_Items:[CellState,hChild,0] := 1
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
2121
|
How can I hide the task/bar's extra-caption

local var_Bar as IBar
local var_Chart as IChart
local var_Column as IColumn
local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 96
var_Chart:FirstVisibleDate := SToD("20110101")
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:[Def,exBarExtraCaption] := "<%=%C0%>"
var_Bar:[Def,exBarHAlignCaption] := 18
var_Bar:[Def,exBarExtraCaptionHAlign] := 16
oDCOCX_Exontrol1:Columns:Add("Task")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Show")}
var_Editor := var_Column:Editor
var_Editor:EditType := CheckValueType
var_Editor:[Option,exCheckValue2] := 1
var_Column:[Def,exCellValueToItemBarProperty] := 57
var_Items := oDCOCX_Exontrol1:Items
var_Items:AllowCellValueToItemBar := true
var_Items:AddBar(var_Items:AddItem("Task 1"),"Task",SToD("20110103"),SToD("20110107"),nil,nil)
var_Items:[ItemBar,var_Items:FirstVisibleItem,"",exBarShowExtraCaption] := false
var_Items:AddBar(var_Items:AddItem("Task 2"),"Task",SToD("20110104"),SToD("20110108"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2120
|
How can I hide the task/bar's caption

local var_Bar as IBar
local var_Chart as IChart
local var_Column as IColumn
local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:[PaneWidth,false] := 96
var_Chart:FirstVisibleDate := SToD("20110101")
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:[Def,exBarCaption] := "<%=%C0%>"
var_Bar:[Def,exBarHAlignCaption] := 18
oDCOCX_Exontrol1:Columns:Add("Task")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Show")}
var_Editor := var_Column:Editor
var_Editor:EditType := CheckValueType
var_Editor:[Option,exCheckValue2] := 1
var_Column:[Def,exCellValueToItemBarProperty] := 56
var_Items := oDCOCX_Exontrol1:Items
var_Items:AllowCellValueToItemBar := true
var_Items:AddBar(var_Items:AddItem("Task 1"),"Task",SToD("20110103"),SToD("20110107"),nil,nil)
var_Items:[ItemBar,var_Items:FirstVisibleItem,"",exBarShowCaption] := false
var_Items:AddBar(var_Items:AddItem("Task 2"),"Task",SToD("20110104"),SToD("20110108"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2119
|
Can I sort the column by check-state

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:SortType := exSortByState
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(nil)
var_Items:[CellState,var_Items:AddItem(nil),0] := 1
var_Items:[CellState,var_Items:AddItem(nil),0] := 1
var_Items:AddItem(nil)
oDCOCX_Exontrol1:Columns:[Item,0]:SortOrder := SortAscending
oDCOCX_Exontrol1:EndUpdate()
|
|
2118
|
Can I sort the column by image

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Image")}
var_Column:SortType := exSortByImage
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellImage,var_Items:AddItem(nil),0] := 3
var_Items:AddItem(nil)
var_Items:[CellImage,var_Items:AddItem(nil),0] := 1
var_Items:[CellImage,var_Items:AddItem(nil),0] := 2
oDCOCX_Exontrol1:Columns:[Item,0]:SortOrder := SortAscending
oDCOCX_Exontrol1:EndUpdate()
|
|
2117
|
Can I sort the column by value(numeric)

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Value")}
var_Column:[Def,exCellValueFormat] := 1
var_Column:FormatColumn := "`<fgcolor=808080><off 4><font ;6> ` + (1 index ``) + ` </font></off></fgcolor>` + value"
var_Column:SortType := exSortByValue | SortNumeric
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("1")
var_Items:AddItem("10")
var_Items:AddItem("2")
var_Items:AddItem("20")
oDCOCX_Exontrol1:Columns:[Item,0]:SortOrder := SortAscending
oDCOCX_Exontrol1:EndUpdate()
|
|
2116
|
Can I sort a column by cell's state (checked, unchecked) rather than caption

local var_Column as IColumn
local var_Editor as IEditor
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}
var_Editor := var_Column:Editor
var_Editor:EditType := CheckValueType
var_Editor:[Option,exCheckValue2] := 1
var_Column:SortType := SortNumeric
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(true)
var_Items:AddItem(false)
var_Items:AddItem(false)
var_Items:AddItem(true)
oDCOCX_Exontrol1:Columns:[Item,0]:SortOrder := SortAscending
oDCOCX_Exontrol1:EndUpdate()
|
|
2115
|
How can I highlight(bold) the items that displays milestones (method 2)

local var_Bar as IBar
local var_Chart as IChart
local var_Column,var_Column1 as IColumn
local var_Columns as IColumns
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Tasks")
IColumn{var_Columns:Add("Start")}:[Def,exCellValueToItemBarProperty] := 1
IColumn{var_Columns:Add("End")}:[Def,exCellValueToItemBarProperty] := 543
var_Column := IColumn{var_Columns:Add("Days")}
var_Column:[Def,exCellValueToItemBarProperty] := 258
var_Column:FormatColumn := "value ? value : ``"
var_Column1 := IColumn{var_Columns:Add("Type")}
var_Column1:[Def,exCellValueToItemBarProperty] := 0
var_Column1:Visible := false
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%4 = `Milestone`",nil)
var_ConditionalFormat:Bold := true
var_ConditionalFormat:Italic := true
var_ConditionalFormat:ApplyTo := exFormatToItems
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20100920")
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 256
var_Bar := var_Chart:Bars:Add("Task:Split")
var_Bar:Shortcut := "Task"
var_Bar:[Def,exBarKeepWorkingCount] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:AllowCellValueToItemBar := true
var_Items:AddBar(var_Items:AddItem("M1"),"Milestone",SToD("20100924"),SToD("20100924"),nil,nil)
var_Items:AddBar(var_Items:AddItem("T1"),"Task",SToD("20100924"),SToD("20100928"),nil,nil)
var_Items:AddBar(var_Items:AddItem("T2"),"Task",SToD("20100927"),SToD("20100928"),nil,nil)
var_Items:AddBar(var_Items:AddItem("M3"),"Milestone",SToD("20100928"),SToD("20100928"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2114
|
How can I highlight(bold) the items that displays milestones (method 1)

local var_Bar as IBar
local var_Chart as IChart
local var_Column as IColumn
local var_Columns as IColumns
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Tasks")
IColumn{var_Columns:Add("Start")}:[Def,exCellValueToItemBarProperty] := 1
IColumn{var_Columns:Add("End")}:[Def,exCellValueToItemBarProperty] := 543
var_Column := IColumn{var_Columns:Add("Days")}
var_Column:[Def,exCellValueToItemBarProperty] := 258
var_Column:FormatColumn := "value ? value : ``"
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%3 = 0",nil)
var_ConditionalFormat:Bold := true
var_ConditionalFormat:Italic := true
var_ConditionalFormat:ApplyTo := exFormatToItems
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20100920")
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 256
var_Bar := var_Chart:Bars:Add("Task:Split")
var_Bar:Shortcut := "Task"
var_Bar:[Def,exBarKeepWorkingCount] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:AllowCellValueToItemBar := true
var_Items:AddBar(var_Items:AddItem("M1"),"Milestone",SToD("20100924"),SToD("20100924"),nil,nil)
var_Items:AddBar(var_Items:AddItem("T1"),"Task",SToD("20100924"),SToD("20100928"),nil,nil)
var_Items:AddBar(var_Items:AddItem("T2"),"Task",SToD("20100927"),SToD("20100928"),nil,nil)
var_Items:AddBar(var_Items:AddItem("M3"),"Milestone",SToD("20100928"),SToD("20100928"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2113
|
Bars with gradient shows no border or frame arround. What can be done (method 2)

local var_Bar,var_Bar1 as IBar
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Task")
oDCOCX_Exontrol1:Chart:FirstVisibleDate := SToD("20010101")
oDCOCX_Exontrol1:Chart:[PaneWidth,false] := 48
oDCOCX_Exontrol1:DefaultItemHeight := 24
var_Bar := oDCOCX_Exontrol1:Chart:Bars:Add("E1")
var_Bar:Color := RGB(0,0,0)
var_Bar:StartColor := RGB(0,255,0)
var_Bar:EndColor := RGB(255,255,0)
var_Bar:Pattern := exPatternGradientVBox | exPatternBox
var_Bar:Height := 20
var_Bar1 := oDCOCX_Exontrol1:Chart:Bars:Add("E2")
var_Bar1:Color := RGB(0,0,0)
var_Bar1:StartColor := RGB(0,255,0)
var_Bar1:EndColor := RGB(255,255,0)
var_Bar1:Pattern := exPatternGradientVBox | exPatternBox
var_Bar1:Height := 20
var_Bar1:[Def,exBarBackgroundExt] := "[frame=RGB(255,0,0),framethick]"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(nil)
h := var_Items:AddItem("no border")
var_Items:AddBar(h,"E1",SToD("20010102"),SToD("20010108"),"",nil)
h := var_Items:AddItem("w/h boder")
var_Items:AddBar(h,"E2",SToD("20010102"),SToD("20010108"),"",nil)
var_Items:AddItem(nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2112
|
Bars with gradient shows no border or frame arround. What can be done (method 1)

local var_Bar as IBar
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Task")
oDCOCX_Exontrol1:Chart:FirstVisibleDate := SToD("20010101")
oDCOCX_Exontrol1:Chart:[PaneWidth,false] := 48
oDCOCX_Exontrol1:DefaultItemHeight := 24
var_Bar := oDCOCX_Exontrol1:Chart:Bars:Add("E2")
var_Bar:Color := RGB(0,0,0)
var_Bar:StartColor := RGB(0,255,0)
var_Bar:EndColor := RGB(255,255,0)
var_Bar:Pattern := exPatternGradientVBox | exPatternBox
var_Bar:Height := 20
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(nil)
h := var_Items:AddItem("no border")
var_Items:AddBar(h,"E2",SToD("20010102"),SToD("20010108"),"",nil)
h := var_Items:AddItem("w/h boder")
var_Items:AddBar(h,"E2",SToD("20010102"),SToD("20010108"),"",nil)
var_Items:[ItemBar,h,"",exBarBackgroundExt] := "[frame=RGB(255,0,0),framethick]"
var_Items:AddItem(nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2111
|
Is it possible to display auto-numbers (rows-numbers) for non-empty items only

local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Chart:[PaneWidth,false] := 128
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Items")
var_Column := IColumn{var_Columns:Add("Pos")}
var_Column:FormatColumn := "len(%C0) ? 1 pos `` : ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("")
var_Items:AddItem("Item B")
var_Items:AddItem("")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:EndUpdate()
|
|
2110
|
Is it possible to separate the group of items using horizontal-lines (root-items)

local var_Chart as IChart
local var_Column,var_Column1 as IColumn
local var_Columns as IColumns
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABLEIQAAYAQGKIcBiAKBQAGaAoDgYN4MAANAwjJBMKgBBCLIxhEYobgmGIaRiAUbQSKEPxLEiPmqSHIEWwtDiBZgieTpNhAMg1CTNU4RAKoYRzBKeZ7kGZIVjKMofURRDpxBBMAkB")
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:DefaultItemHeight := 24
oDCOCX_Exontrol1:SelBackMode := exTransparent
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 196
var_Chart:SelBackColor := oDCOCX_Exontrol1:SelBackColor
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("Default")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Column1 := IColumn{var_Columns:Add("Position")}
var_Column1:FormatColumn := "1 + ((1 rpos ``) contains `.`)"
var_Column1:Visible := false
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%C1",nil)
var_ConditionalFormat:BackColor := 0x1000000
var_ConditionalFormat:ChartBackColor := var_ConditionalFormat:BackColor
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Group 1")
var_Items:AddBar(var_Items:InsertItem(h,nil,"Child 1"),"Task",SToD("20010103"),SToD("20010113"),nil,nil)
var_Items:AddBar(var_Items:InsertItem(h,nil,"Child 2"),"Task",SToD("20010104"),SToD("20010114"),nil,nil)
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Group 2")
var_Items:AddBar(var_Items:InsertItem(h,nil,"Child 1"),"Task",SToD("20010103"),SToD("20010113"),nil,nil)
var_Items:AddBar(var_Items:InsertItem(h,nil,"Child 2"),"Task",SToD("20010104"),SToD("20010114"),nil,nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2109
|
How can specify a black pattern for the task

local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DefaultItemHeight := 22
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 0
oDCOCX_Exontrol1:Columns:Add("Frames")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Task")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010112"),"bar A",nil)
var_Items:[ItemBar,h,"bar A",exBarColor] := 1
var_Items:AddBar(h,"Task",SToD("20010114"),SToD("20010124"),"bar B",nil)
oDCOCX_Exontrol1:EndUpdate()
|
|
2108
|
Can I define a bar so it automatically fills the current item/row height (same height)

local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Task")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 96
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:Bars:[Item,"Task"]:Height := -1
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddBar(var_Items:AddItem("Task A"),"Task",SToD("20010102"),SToD("20010105"),nil,nil)
h := var_Items:AddItem("Task A")
var_Items:AddBar(h,"Task",SToD("20010102"),SToD("20010105"),"",nil)
var_Items:[ItemBar,h,"",exBarColor] := 255
oDCOCX_Exontrol1:EndUpdate()
|
|
2107
|
How can I highlight a specified date for the entire chart (Method 2)

local var_Chart as IChart
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Tasks")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 96
var_Chart:UnitWidth := 18
var_Chart:LevelCount := 2
var_Chart:MarkTimeZone("zone1",SToD("20010108"),SToD("20010109"),0,nil)
var_Chart:MarkTimeZone("zone2",SToD("20010102"),SToD("20010104"),0,"50")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
h := var_Items:AddItem("Task(I)")
var_Items:AddBar(h,"Task",SToD("20010105"),SToD("20010112"),"I",nil)
var_Items:AddItem("")
oDCOCX_Exontrol1:EndUpdate()
|
|
2106
|
How can I highlight a specified date for the entire chart, including the header (Method 1)

local var_Chart as IChart
local var_InsideZoomFormat as IInsideZoomFormat
local var_InsideZooms as IInsideZooms
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Tasks")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 96
var_Chart:UnitWidth := 18
var_Chart:LevelCount := 2
var_Chart:AllowInsideZoom := true
var_Chart:AllowResizeInsideZoom := false
var_Chart:InsideZoomOnDblClick := false
var_InsideZoomFormat := var_Chart:DefaultInsideZoomFormat
var_InsideZoomFormat:ForeColor := RGB(255,255,255)
var_InsideZoomFormat:BackColorChart := RGB(0,0,1)
var_InsideZoomFormat:BackColor := RGB(0,0,1)
var_InsideZooms := var_Chart:InsideZooms
var_InsideZooms:SplitBaseLevel := false
var_InsideZooms:DefaultWidth := 18
var_InsideZooms:Add(SToD("20010108")):AllowInsideFormat := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
h := var_Items:AddItem("Task(I)")
var_Items:AddBar(h,"Task",SToD("20010105"),SToD("20010112"),"I",nil)
var_Items:AddItem("")
oDCOCX_Exontrol1:EndUpdate()
|
|
2105
|
How can I highlight a specified date of a specified item

local var_Chart as IChart
local var_Items as IItems
local var_Note as INote
local var_Notes as INotes
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Tasks")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 96
var_Chart:UnitWidth := 18
var_Chart:LevelCount := 2
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
h := var_Items:AddItem("Task(D)")
var_Items:AddBar(h,"Task",SToD("20010105"),SToD("20010112"),"D",nil)
var_Items:AddItem("")
var_Notes := oDCOCX_Exontrol1:Chart:Notes
var_Note := var_Notes:Add("NoteD",h,SToD("20010108"),"<b><%dd%></b><br><%m%><br><%yy%>")
var_Note:[PartFixedWidth,exNoteEnd] := 18
var_Note:[PartShadow,exNoteEnd] := false
oDCOCX_Exontrol1:EndUpdate()
|
|
2104
|
How can I display the start/end of the task within its margins (notes)

local var_Chart as IChart
local var_Items as IItems
local var_Note,var_Note1 as INote
local var_Notes as INotes
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Tasks")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20010101")
var_Chart:[PaneWidth,false] := 96
var_Chart:UnitWidth := 18
var_Chart:LevelCount := 2
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
h := var_Items:AddItem("Task(T)")
var_Items:AddBar(h,"Task",SToD("20010105"),SToD("20010112"),"T",nil)
var_Items:AddItem("")
var_Notes := oDCOCX_Exontrol1:Chart:Notes
var_Note := var_Notes:Add("NoteTS",h,"T","")
var_Note:ShowLink := exNoteLinkHidden
var_Note:[PartText,exNoteStart] := "<%d%>"
var_Note:[PartHOffset,exNoteStart] := 9
var_Note:[PartFixedWidth,exNoteStart] := 18
var_Note1 := var_Notes:Add("NoteTE",h,"T","")
var_Note1:RelativePosition := "E-1"
var_Note1:ShowLink := exNoteLinkHidden
var_Note1:[PartText,exNoteStart] := "<%d%>"
var_Note1:[PartHOffset,exNoteStart] := 9
var_Note1:[PartFixedWidth,exNoteStart] := 18
oDCOCX_Exontrol1:EndUpdate()
|
|
2103
|
Is it possible to show the tasks not-overlaid when the item is collapsed and overlaid once the user expands the item

METHOD OCX_Exontrol1BeforeExpandItem(Item, Cancel) CLASS MainDialog
// BeforeExpandItem event - Fired before an item is about to be expanded (collapsed).
oDCOCX_Exontrol1:Refresh()
RETURN NIL
local var_Bar as IBar
local var_Chart as IChart
local var_Items as IItems
local h,h1 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Indent := 16
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:HasLines := exSolidLine
oDCOCX_Exontrol1:DrawGridLines := exHLines
oDCOCX_Exontrol1:Columns:Add("Tasks")
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstVisibleDate := SToD("20060920")
var_Chart:ShowCollapsedBars := true
var_Chart:LevelCount := 2
var_Chart:[PaneWidth,false] := 128
var_Chart:DrawGridLines := exHLines
var_Bar := var_Chart:Bars:[Item,"Task"]
var_Bar:OverlaidType := exOverlaidBarsStack
var_Bar:Color := RGB(0,0,0)
var_Bar:StartColor := RGB(196,196,196)
var_Bar:EndColor := RGB(196,196,196)
var_Bar:Pattern := exPatternBox
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Project 1")
h1 := var_Items:InsertItem(h,nil,"Resources")
var_Items:AddBar(h1,"Task",SToD("20060921"),SToD("20060925"),"A",nil)
var_Items:AddBar(h1,"Task",SToD("20060924"),SToD("20060928"),"B",nil)
var_Items:AddBar(h1,"Task",SToD("20060927"),SToD("20060929"),"C",nil)
h := var_Items:AddItem("Project 2")
h1 := var_Items:InsertItem(h,nil,"Resources")
var_Items:AddBar(h1,"Task",SToD("20060921"),SToD("20060925"),"A",nil)
var_Items:AddBar(h1,"Task",SToD("20060924"),SToD("20060928"),"B",nil)
var_Items:AddBar(h1,"Task",SToD("20060927"),SToD("20060929"),"C",nil)
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
2102
|
Is it possible to display the label of the level without truncating / no clip

local var_Chart as IChart
local var_Level,var_Level1,var_Level2 as ILevel
oDCOCX_Exontrol1:BeginUpdate()
var_Chart := oDCOCX_Exontrol1:Chart
var_Chart:FirstWeekDay := exSunday
var_Chart:FirstVisibleDate := SToD("20001231")
var_Chart:[PaneWidth,false] := 0
var_Chart:LevelCount := 3
var_Level := var_Chart:[Level,0]
var_Level:Label := 16
var_Level:FormatLabel := "`<c>` + value"
var_Level1 := var_Chart:[Level,1]
var_Level1:Label := 256
var_Level1:FormatLabel := "`<c>` + value"
var_Level2 := var_Chart:[Level,2]
var_Level2:Alignment := 0x100 |
var_Level2:FormatLabel := "weekday(dvalue) = 0 ? `<b>` + value : ``"
var_Level2:DrawTickLines := exLevelNoLine
var_Level2:DrawTickLinesFrom(1,exLevelDotLine)
var_Level2:DrawGridLines := true
var_Chart:UnitWidth := 6
var_Chart:DrawGridLines := exAllLines
oDCOCX_Exontrol1:EndUpdate()
|
|
2101
|
How do I get the item's auto-number, when using FormatColumn property, as CellValue gets empty

METHOD OCX_Exontrol1SelectionChanged() CLASS MainDialog
// SelectionChanged event - Fired after a new item has been selected.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
OutputDebugString(String2Psz( "pos: " ))
OutputDebugString(String2Psz( var_Items:[CellCaption,var_Items:FocusItem,1] ))
OutputDebugString(String2Psz( "rpos(1): " ))
OutputDebugString(String2Psz( var_Items:[CellCaption,var_Items:FocusItem,2] ))
OutputDebugString(String2Psz( "rpos(2): " ))
OutputDebugString(String2Psz( var_Items:[CellCaption,var_Items:FocusItem,3] ))
OutputDebugString(String2Psz( "apos: " ))
OutputDebugString(String2Psz( var_Items:[CellCaption,var_Items:FocusItem,4] ))
OutputDebugString(String2Psz( "index: " ))
OutputDebugString(String2Psz( var_Items:[CellCaption,var_Items:FocusItem,5] ))
RETURN NIL
local var_Column,var_Column1,var_Column2,var_Column3,var_Column4 as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h,hSel as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:DrawGridLines := exRowLines
oDCOCX_Exontrol1:HeaderAppearance := Etched
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Items")
var_Column := IColumn{var_Columns:Add("pos")}
var_Column:FormatColumn := "1 pos ``"
var_Column:Position := 0
var_Column:Width := 48
var_Column:AllowSizing := false
var_Column1 := IColumn{var_Columns:Add("rpos(1)")}
var_Column1:FormatColumn := "1 rpos ``"
var_Column1:Position := 1
var_Column1:Width := 48
var_Column1:AllowSizing := false
var_Column2 := IColumn{var_Columns:Add("rpos(2)")}
var_Column2:FormatColumn := "1 rpos `.||A-Z`"
var_Column2:Position := 2
var_Column2:Width := 48
var_Column2:AllowSizing := false
var_Column3 := IColumn{var_Columns:Add("apos")}
var_Column3:FormatColumn := "1 apos ``"
var_Column3:Position := 3
var_Column3:Width := 48
var_Column3:AllowSizing := false
var_Column4 := IColumn{var_Columns:Add("index")}
var_Column4:FormatColumn := "1 index ``"
var_Column4:Position := 4
var_Column4:Width := 48
var_Column4:AllowSizing := false
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Item 1")
var_Items:InsertItem(h,nil,"Child 1")
hSel := var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
var_Items:AddItem("Item 2")
var_Items:AddItem("Item 3")
oDCOCX_Exontrol1:EndUpdate()
oDCOCX_Exontrol1:Items:[SelectItem,hSel] := true
|